更新日
WEBサイト制作はどんな仕事?稼げる?【業界8年のプロが解説】
この記事むことで以下のことを知ることができます。
- Web制作に3つの職種
- Webサイトができるまでの全体の仕事の流れ
- ぶっちゃけどれくらい稼げるのか?
本記事ではWEB制作業界に入り独立して5年経つ僕が、実際の現場をもとに解説します。
WEBサイト制作って何?
みなさんが普段見ている「Amazon」や「食べログ」といったWEBサイトを作る仕事全般を「WEBサイト制作」と呼びます。


WEBサイトを作る仕事に関わっている人
WEBサイト制作の仕事には以下の3つの職業が絡んでいます。
| 職業 | WEBディレクター | WEBデザイナー | WEBプログラマ (ギャクサンでの学習部分) |
|---|---|---|---|
| イメージ |  |  |  |
| 仕事 | ✅お客さんへ提案をする ✅お客さんと連絡を取り合う ✅スケジュール管理 | ✅ディレクターから渡された要件に合わせてデザインを作成する ✅ロゴやイラストを作ることも | ✅デザイナーから渡されたデザインデータを元にコードを書いてWEBページ化する |
| 流れ |  |  |  |
このようにWEBサイト制作を完成させるまでに
- ディレクションスキル
- デザイン作成スキル
- コーディングスキル
大きく3つのスキルが必要になります。
WEBプログラマがコードを書くことを専門用語で「コーディング」と呼ぶのですが、ギャクサンの教材で身につけることができるのはコーディングスキル(WEBプログラマ)の部分です。
WEBデザイナーにもコーディングスキルが不要?
企業のデザイナーでも、フリーランスのWEBデザイナーでもコーディングのスキルを求められることが多いので学習は積極的に行った方がプラスになります!
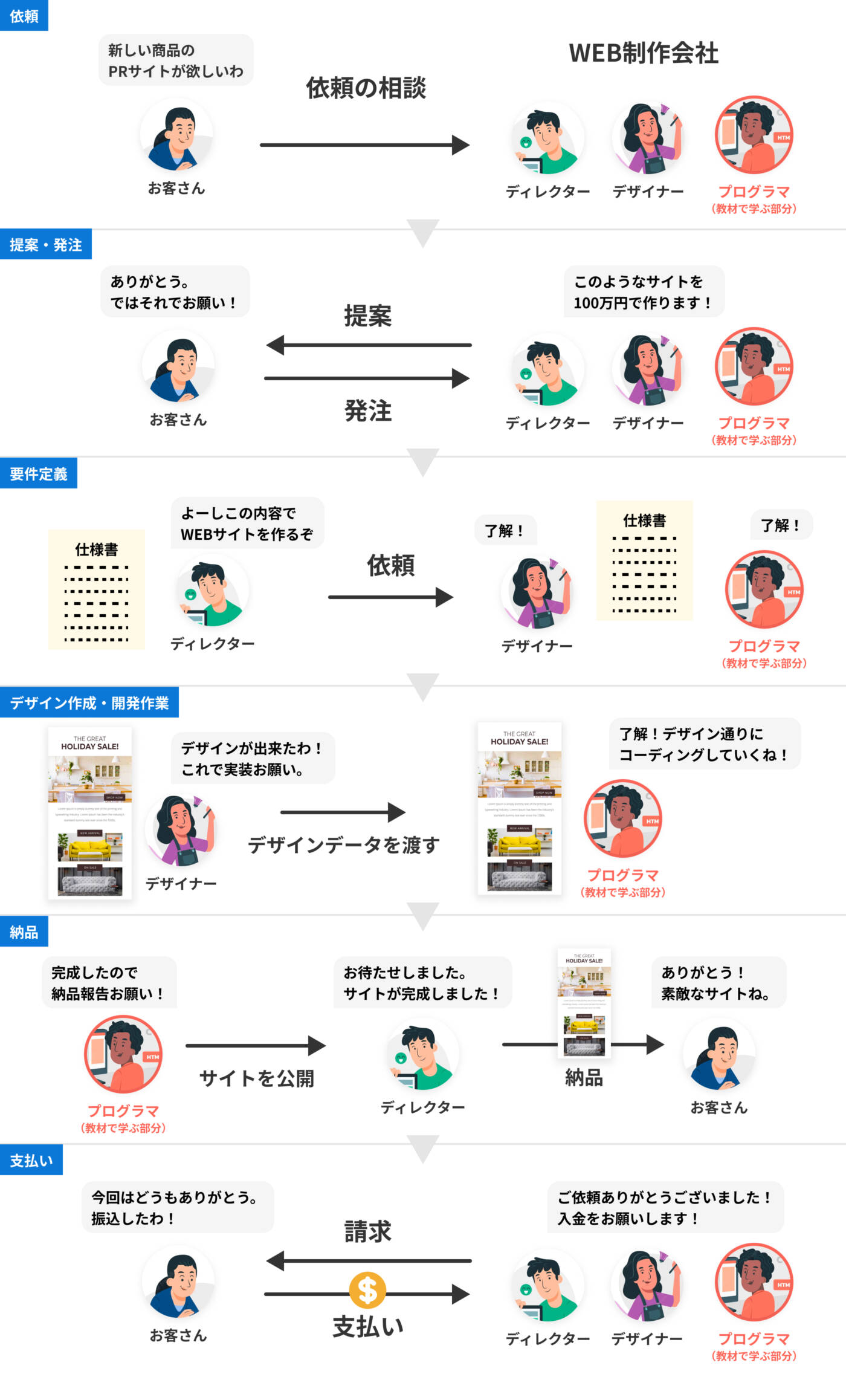
実際のWEB制作の流れの中で役割分担をイメージ
上記の役割を踏まえて、WEB制作の流れの中でどのようにWEBプログラマが関わっていくか、全体像をイメージできる図を用意したので確認してみましょう。

今回の教材ではコーディングスキルを身に付けたい人を対象としているので「プログラマを”あなた”」としています。
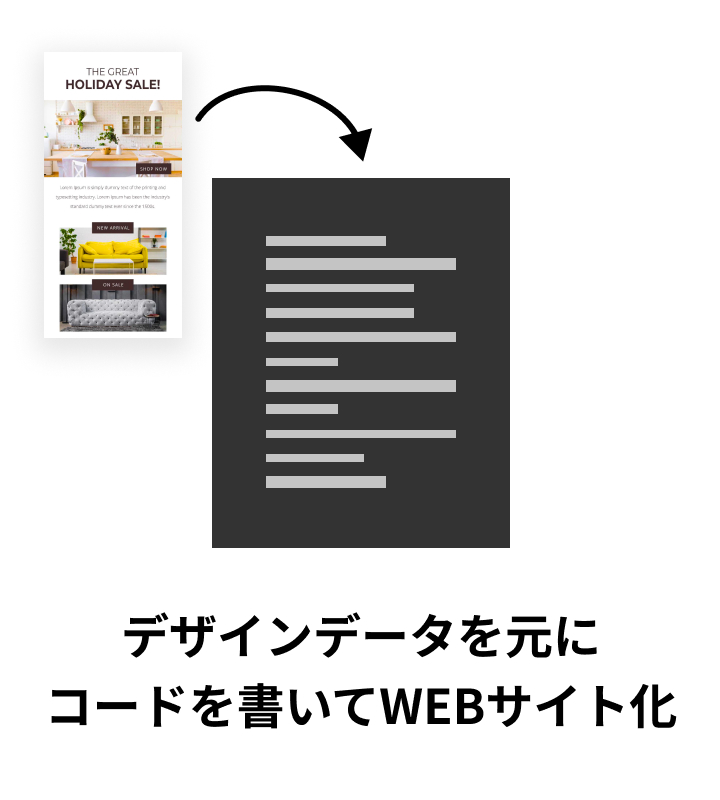
このようにプログラマはデザイナーが作成したデザインデータを元にコードを書いてWEBページ化するというのが主な仕事になります。
なぜデザインデータをそのままWEBサイトにできないの?
デザインデータがあるならそのままWEBサイトとして公開できそうな気もしますが、残念ながらそうはいきません。
デザインデータをWEBサイトとして公開できるようにするために、今回学ぶHTMLとCSSというコンピューター言語が必要となります。
そのあたりの仕組みも含めて初級編の講座でしっかりと解説します!
WEB制作はどのくらい稼げる仕事?
みなさんが最も気になっているこの部分ですが、ネットに載っている情報はピンキリで「実際のところどうなの?」となかなか納得のいく答えに辿り着きませんよね。
なので、今回は僕のリアルな収入をベースに解説します。
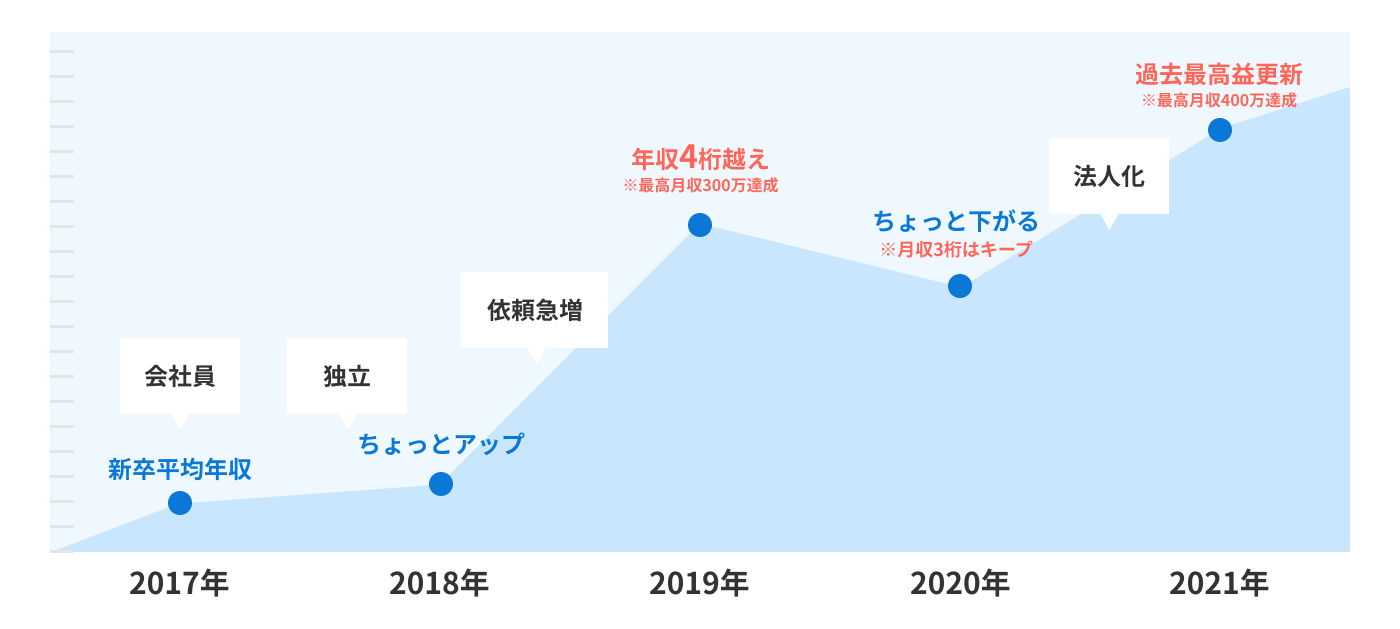
まずは論より証拠ということで以下をご覧ください。

2022年以降は?
画像の作成時点では最高は800万/月まで伸ばすことができています。
色々仕事が重なった結果なので、かなりレアケースですが、やっぱり継続は力になります。
独立してから1年で会社員の収入は超え、2年後にはフリーランスの最初の目標ラインである1000万を達成することができました。従業員を雇い法人化することも(会社を作ること)できています。
これらの収入は9割近くがWEBサイト制作によるものです。(1割はブログ収入や別事業の収入)
努力次第で稼げる仕事であることは僕自身で証明できていますが、これを見て
「✔︎どうせ私には無理だ」
「✔︎経験が違いすぎる」
と思ってしまう人も多いのではないでしょうか?
しかし安心して欲しいのですが、
- 最初は人差し指2本でキーボードを打つレベルからパソコンを初めた
- 独学で身につけてきた知識がほとんど
と、スタートはみなさんと同じような状況でした。
もちろん、会社員時代に少しコーディングをかじったので、きっかけを与えてもらえたのは事実ですが、身につけた知識はほぼ独学によるものです。
とはいえ、6年近く独学でやってきた今までを振り返ると、かなりの遠回りをしてここまできたと個人的には感じています。
実際、僕の会社の従業員へ教育する中で「僕が初学者の時、こうすればもっと効率的に学習できたのに…」という部分を教えているのですが、今では当時の僕が2年近くかけて身に付けたスキルをこの半年〜1年あまりで身に付けるまでに成長しています。
「ギャクサン」の教材は、そんなたくさんの遠回りをした僕だからこそわかる、「最短でWEB制作を身につける方法に特化した教材」となっています。






