更新日
#06 ページの装飾|CSSの書き方を覚えよう
HTMLの知識が必要です
本講座はHTMLの知識が必須です。学習効率の妨げになるので、必ずHTML→CSSの順に学習してください。まだHTMLの講座を終了していない人は以下の講座から順に01〜05を読み進めてください。
CSSの役割のおさらい
本題に入る前にCSSの役割のおさらいをします。

上記のよにHTMLしか書かれていないページの場合、写真のアイコンが大きかったり、「撮影プランのご案内」という見出しなどが左に寄ったりしていますが、ここにCSSというコードが加わると…

狙い通りのデザインに装飾ができるようになります。「CSSはWEBページの装飾をするコード」というとろこまで前回の講座で触れていたと思います。
というわけで、今回からHTML→CSSへテーマを移行し、CSS中心に知識を身につけていきます。
本講座の 4つの目的
この講座では、CSSの基本の「き」となる部分を身につけていきます。いきなりコードを書くのではなく、HTMLの講座と同様に、まずはベースの知識となるCSSの役割とルールを学んでいきましょう。
- CSSの書き方のルール理解する(セレクタ・プロパティ・値)
- CSSはどこに書くことで適用できる?
- 簡単な見本を真似て練習
- 小テストで理解を深める
- 【豆知識】ブラウザごとのデフォルトCSSについて
❶CSSの書き方のルール理解する(セレクタ、プロパティ、値)

CSSは
❶どの要素の(セレクタ)↓
❷何を?(プロパティ)↓
❸どのように変更する?(値)
という3つの項目で記述します。
この3つは必ずセットです。いずれかが欠けていると機能しません。

それに加えて、
❶セレクタと{ }(波括弧)↓
❷プロパティの後ろに:(コロン)↓
❸値の後ろに;(セミコロン)
という3つの記号も必ずセットで記述します。
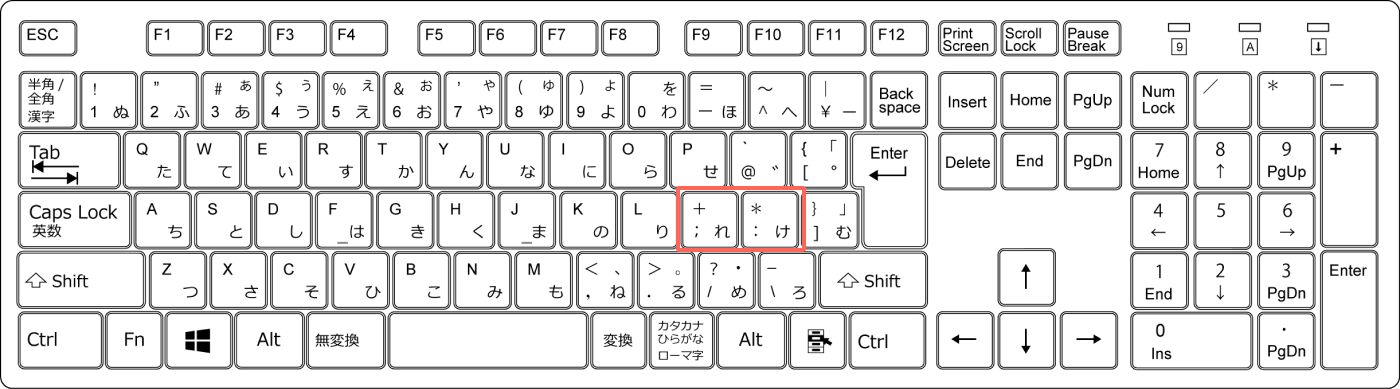
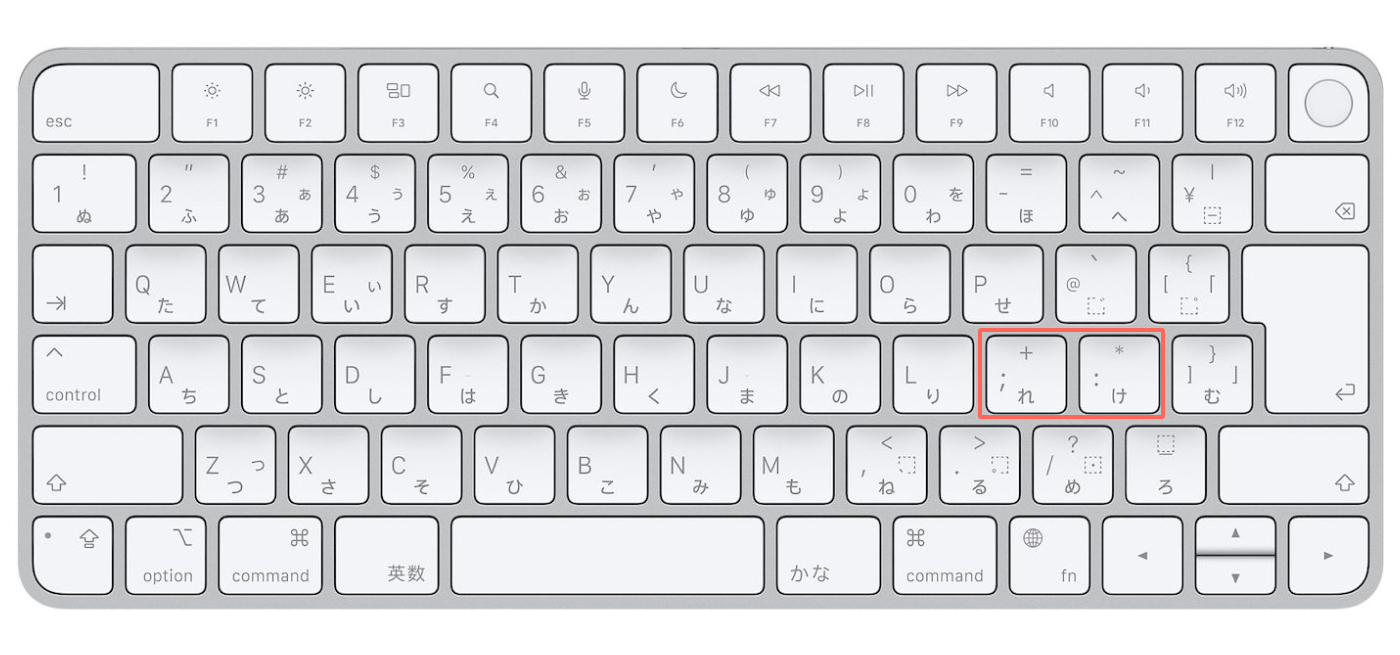
キーボードの「;」「:」はどうやって入力するの?
入力モードを「半角英数字」にした状態で

入力モードを「半角英数字」にした状態で

実際のコードで解説すると…


実際のCSSのコードを翻訳と比較してみるとこんな感じです。
パッと見て理解できなかったコードも、このようにひとつひとつ意味を解読していくと非常にわかりやすくなったのではないでしょうか?
まず読めるようになったということが大きな進歩です!
プロパティに対して使える値は決まっている!
「❷何を?」の部分を示すプロパティと「❸どのように?」を示す値はセットで記述しますが、プロパティごとに使用できる値は決まっています。

例えば文字の位置を操作するtext-alignというプロパティであれば、値にはleft center rightのいずれかを記述すると仕様で決まっています。
text-align – CSS|カスケーディングスタイルシート | MDN
プロパティごとに何の値が使用できるかは、ググればいくらでも出てくるので暗記の必要はありませんが、ルールで何を書けるか決まっているということだけは覚えておきましょう!
制作現場の仕事でCSSをどのように使うか
以前、実際の制作現場ではHTMLとCSSを使用してデザインデータを再現していくことが仕事だということを説明しました。HTML同様、何のためにCSSを学ぶ必要があるかを現場の仕事を例に理解しておきましょう。
❷CSSはどこに書くことで適用される?
「CSSを書くのはわかったけど、どこに書くの?」という疑問がまだあると思うので、ここでそれを解消していきましょう。
CSSを適用させる方法は大きく分けて3つあります。
今回は文字の色を変更するcolorというプロパティを例に説明していきます。
適用方法の1〜3についてこちらの動画でも解説しています
方法1|style属性に記述【飛ばしてもOK】
imgの画像パスを入れるsrc=""やaのリンク先を入れるhref=""と同じようにstyle=""という属性を使用します。
<開始タグ style="プロパティ : 値">という書き方でCSSを適用させます。
<p style="color:red;">
文字の色は赤
</p>文字の色は赤
方法2|styleタグの中に記述【飛ばしてもOK】
以下のコードの7行目以降に注目してください。HTMLと同様に<style>~~</style>というタグの入れ子にCSSのコードを記述することで適用されています。
<body>
<!-- HTML -->
<h1>見出しの色は青</h1>
<p>文字の色は赤</p>
<!-- CSS -->
<style>
h1{
color : blue;
}
p{
color : red;
}
</style>
</body>見出しの色は青
文字の色は赤
方法3|linkタグで外部ファイルを読み込む【現場で使うのは100%この方法】
方法1と2はいつか必ず見る場面が来る時があるので、説明しましたが実際の制作現場で使用されるCSS適用方法とは異なります。
というのも方法1と2ではコードの見やすさ、書きやすさに欠陥があるためです。
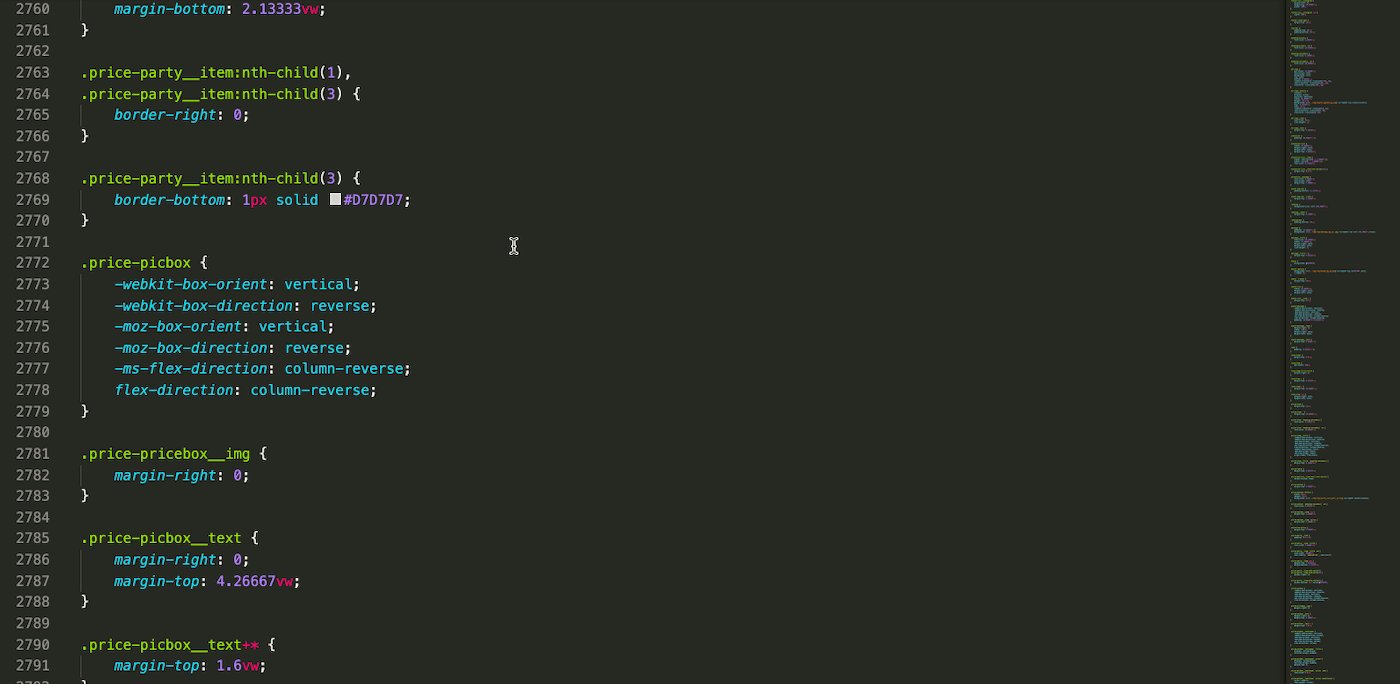
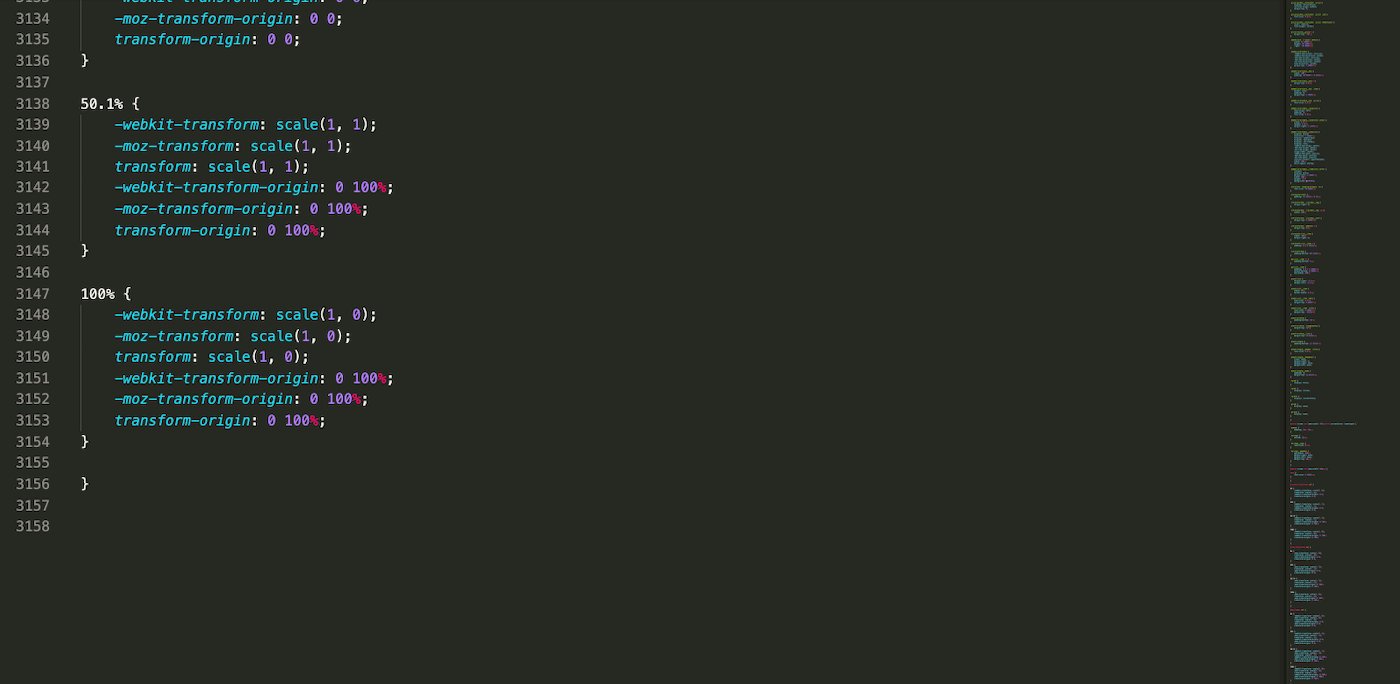
以下のコードはとあるサイトを構成しているCSSコードです。全体で4000行近くのコードが書かれています。これは実際のサイト制作においてそこまでボリュームがある方ではありません。
実際のサイト制作では1万行を超えることはざらにあります。

そのため、これを先ほど説明した方法で書いたとしたらどうなるでしょうか?
想像したくもありませんよね(笑)とんでもない見た目になることは、火を見るよりも明らかです。
というわけで賢い人たちが考えたのが<link>でファイルを切り分けて読み込むという手法です。

イメージとしては、htmlファイルとは別に用意したcssファイルを<link>というタグを書いて読み込むという方法です。
<img>で外部の画像を読み込む発想と近いですよね。
そして、<link>の書き方ですが<body>の入れ子ではなく、<head>の入れ子に次のように記述します。<link rel="stylesheet" href="ここにファイルのパス">

パスの書き方については<img>と同じ要領ですので、時間をつくって必ず記事を読んでおいてください。
❸練習|実際にCSSファイルでコードを書いてみよう
以下の1〜6の手順はこちらの動画でも解説しているのでわからない場合は閲覧してくださいね。
手順01
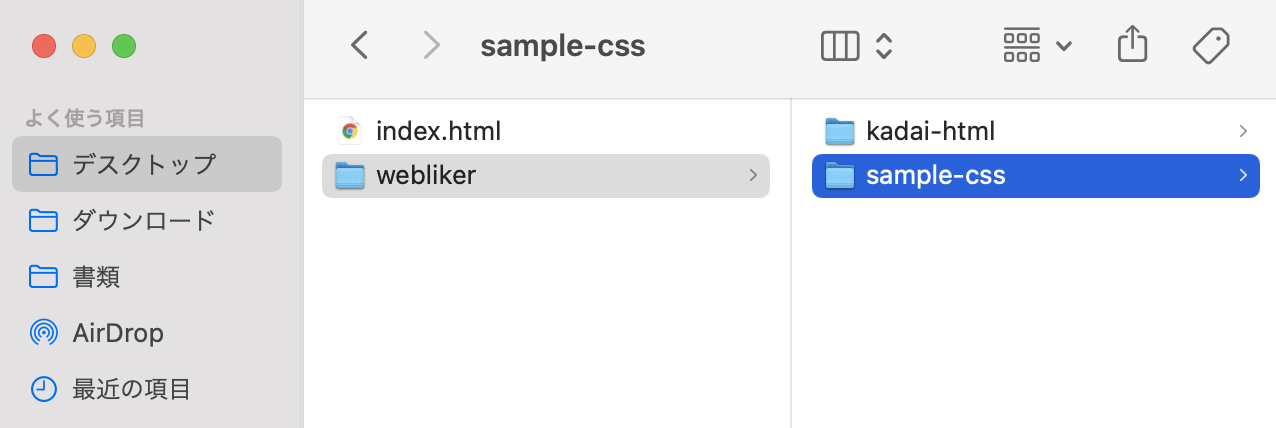
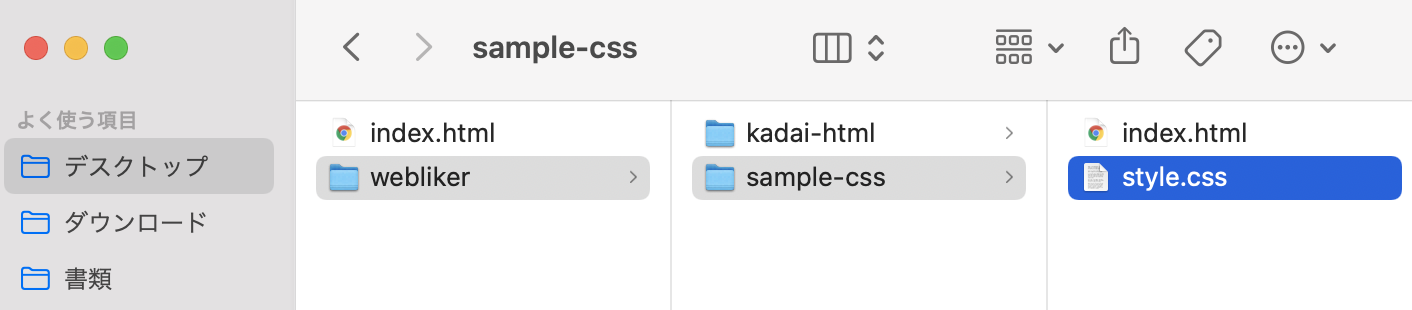
デスクトップに「webliker」>「sample-css」という課題用のフォルダを作成する

HTMLの課題の時と同様にweblikerというフォルダの中にsample-cssというフォルダを作りましょう。
手順02
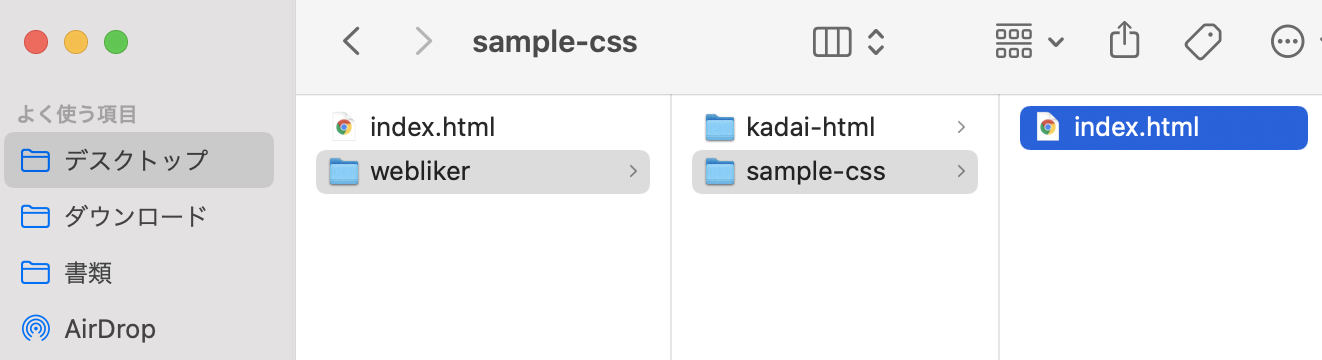
VS Codeで「index.html」を作成し「sample-css」の中へ保存する
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの練習</title>
</head>
<body>
<!-- ここにコードを書く -->
<h1>大見出し</h1>
<p>これは文章です</p>
</body>
</html>- VS Codeで新規ファイルを作成し「左のコード」をコピペ
index.htmlというHTMLファイルを作成- デスクトップ >
webliekr>sample-cssへ保存

手順03
VS Codeで「style.css」を作成し「sample-css」の中へ保存する
@charset "UTF-8";このコードは文字化けを防ぐためのおまじないコードです。
- VS Codeで新規ファイルを作成し「左のコード」をコピペ
style.cssというCSSファイルを作成- デスクトップ >
webliekr>sample-cssへ保存

手順04
HTMLの表示をチェック&CSSのコードを書く

HTMLだけの表示では左のようになります。
@charset "UTF-8";
h1{
color: blue;
text-align: center;
}
p{
font-size: 24px;
text-align: center;
}- h1の文字を青色にして真ん中寄せに
- pの文字を24pxの大きさにして真ん中寄せに
するという指示のCSSを書いてみます。
手順05
linkタグでCSSを読み込む

このままでは更新しても表示が変わりません。
これはCSSが連携できていないからです。
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSSの練習</title>
<link rel="stylesheet" href="style.css">
</head><head>の入れ子にlinkを書いて、外部にあるCSSを読み込ませます。
手順06
更新して表示を確認

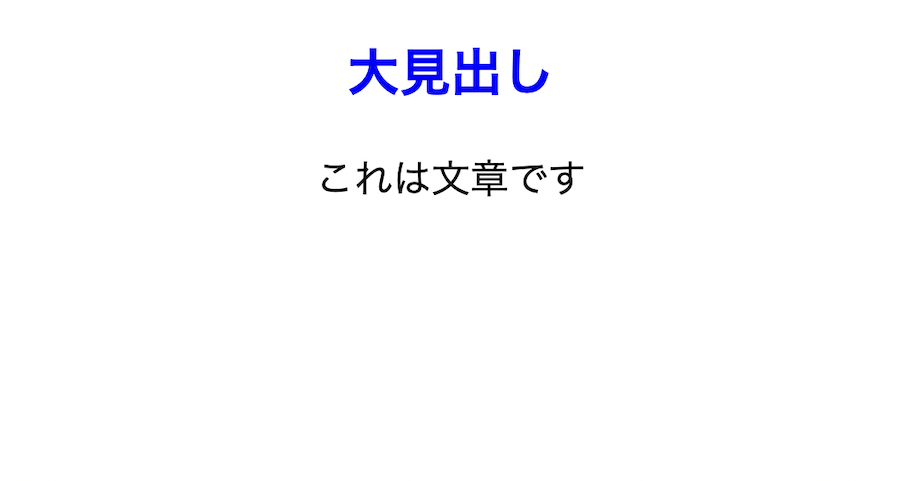
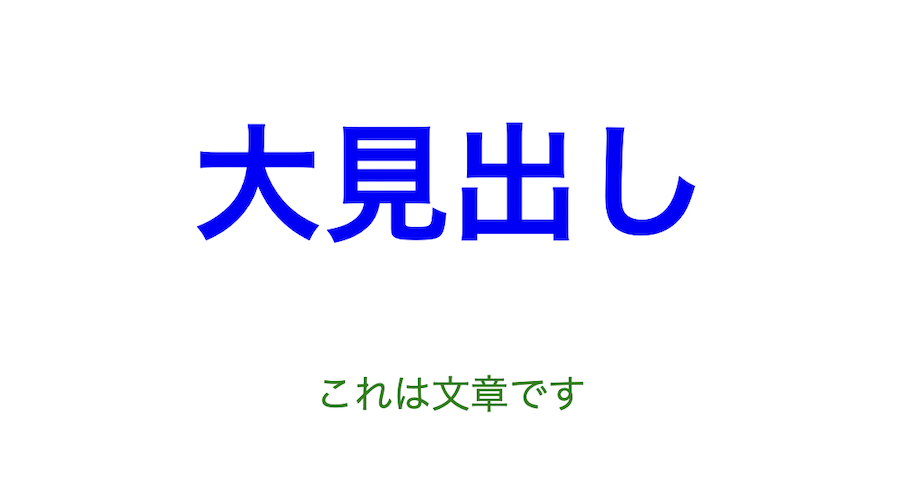
保存してページを更新して次のような見た目になったら成功です。
<h1>は青文字になり、センター寄せに、<p>は文字サイズが大きくなり、センター寄せになりましたね。
text-align、color、font-sizeの説明
- text-align = 文章を左寄せ、中央、右寄せのどれにするか
- color = 文字の色を変更
- font-size = 文字のサイズを変更
今回はとりあえずCSSの書き方に慣れてほしいだけなので、詳細な説明は次の講座で行います。
なんとなくの意味だけ理解してもらえればOKです👌
❹小テスト|自分でCSSを適用させてみよう
CSSの綺麗な書き方について
/*スペースなしの場合*/
p{
color:red;
font-size:20px;
text-align:center;
}
/*スペースありの場合*/
p{
color: red;
font-size: 20px;
text-align: center;
}CSSを書く時には、
プロパティの:の後ろに半角スペースを入れると記述が綺麗に見えておすすめです。
もちろんcolor:red;とスペースなしでも機能しますが、color: redとした方がプロパティと値の区切りが認識しやすく見やすいコードとなります。
@charset "UTF-8";
h1{
color: blue;
text-align: center;
}
p{
font-size: 24px;
text-align: center;
}それでは先ほどの練習で書いたCSSファイルに続けて書く形で問題を出します。
【問1】<h1>の文字のサイズを80pxに変更してください
【問2】<p>の文字の色をgreenに変更してください
CSSを自身で書いたら「保存」→「ブラウザを更新」して確認します。以下のような見た目になっていれば正解です!(正解コードはこの下)

正解コードを確認する
@charset "UTF-8";
h1{
color: blue;
font-size: 80px;
text-align: center;
}
p{
color: green;
font-size: 24px;
text-align: center;
}
❺【豆知識】ブラウザのデフォルトCSSについて
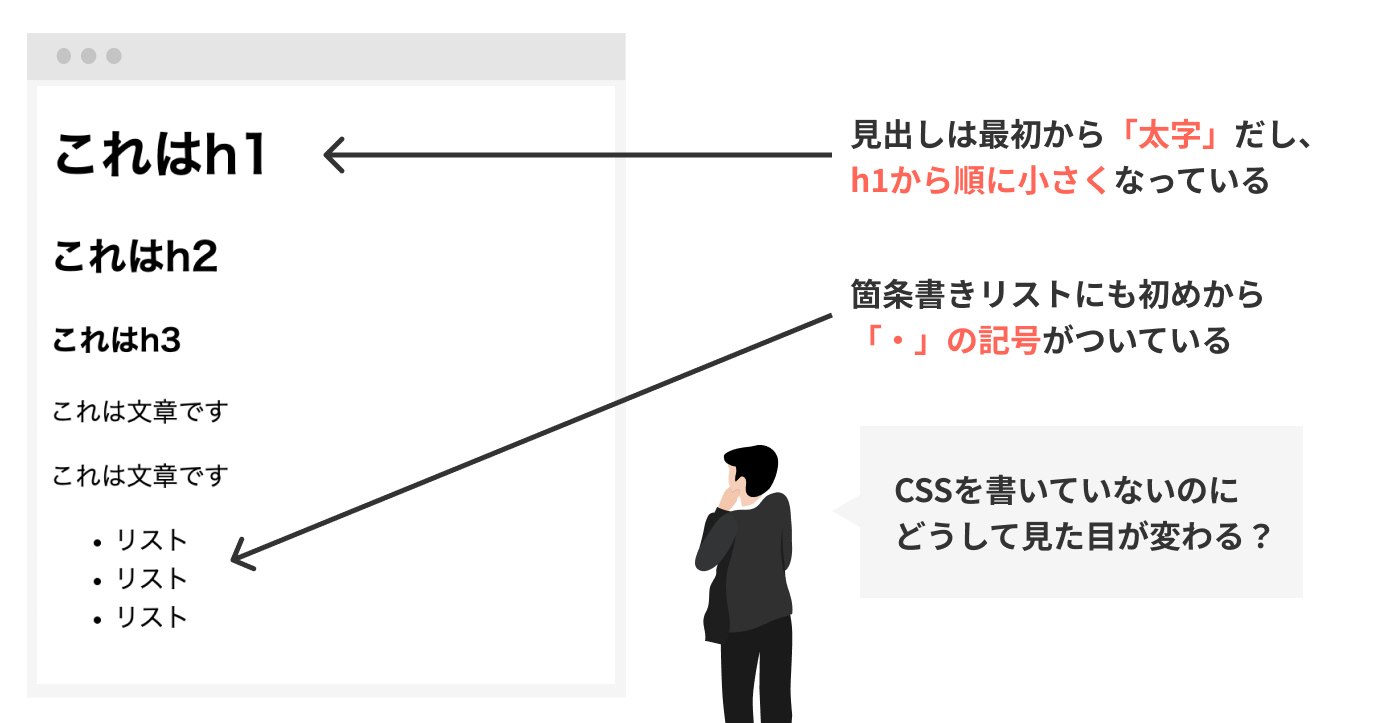
さて、ここまでの講座でカンのいい人は「そういえば見出しとかリストってCSSを書いていないのに見た目に違いがあるよな…」と思ったかもしれません。

結論からいえばこれはWEBブラウザそのタグに適応したCSSを最初からつけているからなんです。
こちらは動画の方が理解しやすいと思うので以下の動画をご覧ください。
講座の要点おさらい
要点をおさらいしましょう!
今回はWEBページを装飾をするCSSの基本を学習しました。
それでは本講座で学習したことが身に付いているかチェックしてみましょう。
- Q.CSSを書くときに必要な3つの要素の名前は?
- ❶どの要素の(セレクタ)
❷何を?(プロパティ)
❸どのように変更する?(値)
- Q.CSSを書くときに必要な3つの記号は?
- ❶セレクタの後ろに
{ }(波括弧)
❷プロパティの後ろに:(コロン)
❸値の後ろに;(セミコロン)
- Q.CSSを適用させる3つの方法は何がある?
- ❶style属性(例:
<p style="color : red;">文字の色は赤</p>)
❷<style>タグ(例:<style>color : red;</style>)
❸<link>で外部ファイル読み込み
(例:<link rel="stylesheet" href="css/style.css">)






