22人がいいねしました
更新日

HTMLのリンク作成|リンクタグの使い方と【a href】の意味を優しく解説
htmlでリンクを作成するaタグの使い方を総まとめしました。
基本的な使い方とhref属性の意味を解説し、ページ内リンクの作成方法やPDFファイルの開き方〜ファイルのダウンロード、電話発信、メーラーの起動と実際のweb制作現場で欠かせないスキルを徹底的に解説しています。
初心者にわかりやすいように都度サンプルやイラストを用意しているのでじっくり学習できるようになっています。
HTMLのリンクとは?
IT社会のいま「リンク」という言葉を知っている人のほうが多いでしょうがhtmlのリンクタグを勉強するにあたり、一度おさらいしておきましょう。
リンクとはwebページ内にある別ページ(ファイル)への参照情報を指します。たとえば以下の画像やテキストがリンクです。(クリックでトップページへ飛びます)
webページにあるリンクは全てaタグ(エー/アンカー)というリンクタグを使って書いています
linkタグとの違いは?
似たタグにlinkタグがありますが役割は全く違います。linkタグはcssファイルなど、外部のファイルをwebページに読み込むためのタグで、aタグは外部のページ(ファイル)を表示するためのタグです。
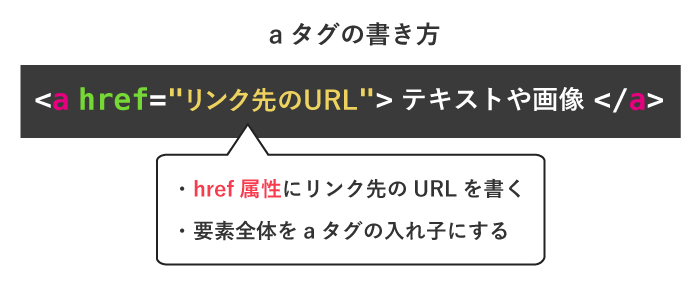
aタグの書き方
それでは早速aタグの書き方を学習していきましょう。aタグの書き方はとってもシンプルです。

- リンクにしたいテキストや画像を
<a href="">〜</a>の入れ子にする - href=”〇〇”(エイチレフ)にリンク先のURLを記述する(絶対パス or 相対パス)
テキストをリンクにしたい場合は以下のような書き方になります。
<a href="https://www.google.co.jp/">Googleへ移動</a>画像をリンクにする
画像をリンクにする場合はテキストと同様にimgタグを入れ子にするだけでOKです。
複数の要素をまとめてリンクにする
複数の要素をまとめてリンクにして、そのブロックをリンク化するということもできます。
<a href="">〜</a>でまるっと複数の要素を入れ子にすることでそのブロックをリンク化し、同じリンク先のURLを割り当てることができます。
<a href="https://webliker.info/">
<img src="img.png">
<p>画像またはテキストをクリック</p>
</a>href属性に書くパスの種類
href属性には「http://〇〇」の絶対パスの形式以外の形式でもURLを書くことができます。それが相対パスです。同じwebサイト内の違うページに移動させたい時にhref属性を相対パスで書くことがあります。例えばwebサイトのグローバルメニュー(ナビ)などに使われます。
<ul>
<li><a href="index.html">トップ</li>
<li><a href="service.html">サービス</li>
<li><a href="company.html">会社概要</li>
<li><a href="contact.html">お問い合わせ</li>
</ul>
基本的に同じディレクトリ階層のファイルをリンク先に設定するので上のようなhrefになります。ディレクトリと相対パスについてはこちらの記事で学習でわかりやすく解説しています。
リンク先を新しいタブで開く
単純にaタグを記述したリンクをクリックした時に開いているページが切り替わります。現在開いているページはそのままに、新しいタブでリンク先を開く場合はtarget属性を使用します。
<a href="https://www.google.co.jp/" target="_blank">新しいタブで開く</a>このようにtarget=”_blank”と書くことで別のタブでリンク先のページを開くことができます。他にもtarget="◯◯"に書く内容は「_parent」「_self」「_top」がありますが、使う機会はほぼないので覚える必要はありません。
ページ内リンクを作成する
同じページ内でリンクを押したら特定の箇所へジャンプ(移動)させることを「ページ内リンク」と呼びます。ページ内リンクを作成するステップを見てみましょう。
ステップ1
<div id="page-top">
<!--色々な要素-->
</div>ページ内の移動させたい箇所の要素にid属性をつけます。名前はなんでもOKです。
ステップ2
<a href="#page-top">ページの一番上へ</a>リンクのhrefに「#(シャープ)+ id名」を書きます。
先ほどのid名「page-top」をジャンプ先にするので#page-topとします。
ステップ3
この2ステップで内部リンクは完成です。
クリックするとこの記事のトップへ移動することがわかりますね。
するすると動くスクロールにするには?
今では多くのwebサイトのページ内リンクで、するすると移動するアニメーションが付いていますよね。そういったスクロールのことを「スムーズスクロール」と呼びます。
html{scroll-behavior : smooth}htmlをセレクタにしてscroll-behavior:smoothと記述するだけでアニメーション付きのスクロールにすることができます。
ブラウザによっては動かないので注意!
cssの「scroll-behavor:smooth」は最近導入されたプロパティなのでsafariやIE,スマホのブラウザなど、多くのブウラザで非対応となっているんだ。
つまり対応しているブラウザではアニメーション付きスクロールになるけど、非対応のブラウザでは通常通り瞬間的に移動するスクロールになるってことだね。
スムーズスクロールをどのブウラザでも実装するには「jQuery(javascript)」を使う必要があるんだ。そんなに難しいことはないけど初心者のうちは頭が混乱してしまうかもしれないからまた別の機会に説明するね。
リンクテキストの色を変える
リンクの色を変える場合はa要素をセレクタにしてcssを適用します。
<p>
<a href="http://a.com">リンク</a>
</p>たとえば左のようにリンクテキストがpの入れ子になっている場合にpをセレクタにしてもフォントの色は変わりません。
a{
color: #f75065;
}リンクの色を変えるにはaをセレクタにすると覚えておきましょう。
その他にも
- リンクの下線を消す
- 訪問済みのリンクの色を変える
- マウスを乗せた時のリンクの色を変える…etc
などのaタグに関するcss(見た目)の調整方法は以下の記事で解説しています。
PDFファイルを開く
aタグではリンクを押した時に別ページに移動させるだけでなくPDFファイルを開かせることもできます。書き方はシンプルで、imgタグで画像ファイル読み込む要領でPDFをアップロードした場所のパスを書くだけでOKです。
<a href="https://webliker.info/pdf.pdf">PDFファイルを開く</a>リンクをクリックするとPDFファイルが開きましたね。
ファイルをダウンロードさせる
先ほどのPDFをブラウザ上で開かせるのではなくダウンロードさせたい場合はどうすればよいでしょうか?実はhtml5からaタグを使用してファイルをダウンロードさせることも可能になりました。
ファイルのダウンロードはaタグのdownload属性というものを使用します。
<a href="https://webliker.info/pdf.pdf" download="a-tag.pdf">PDFファイルを開く</a>- ダウンロードさせたいファイルのパスをhref属性に書く
download=""にダウンロードした時のファイル名を書く
これだけでOKです。
リンクをクリックするとdownload属性に指定した「a-tag.pdf」というファイル名でダウンロードされましたね。
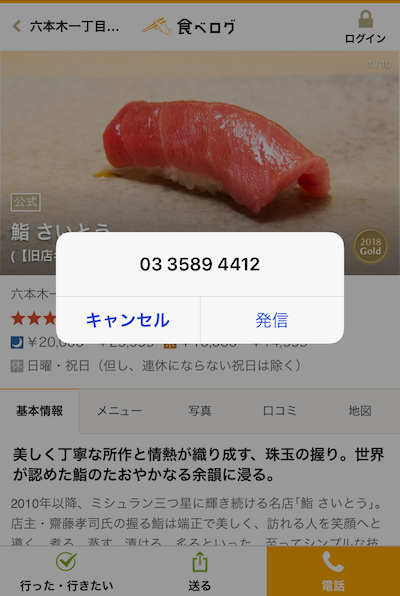
タップしたら電話をかける

食べログのように、webサイトに書かれている電話番号をタップすると電話を発信する画面になることがありますよね。
その電話発信の動作もaタグを使って実装しています。
<a href="tel:0312345678">03-1234-5678</a>電話番号の設定はhref=""にtel:xxxxxxxxという形式で電話番号を書くだけです。
「tel:〜」に書く番号にはハイフンはいらないという点に注意しましょう。
メールを起動させる
リンクのクリックでメーラーを起動させるという処理は現在ではあまりみかけなくなったため、実際に目にしたことのある方は少ないかもしれません。
※以下サンプルですがダミーのメールアドレスなので送らないようにお願いします。
<a href="mailto:test@sample.jp">クリックでメーラー起動</a>href=""にmailto:メールアドレスという形式で記述することでそのアドレス宛のメールを起動させることができます。
注意点
メーラーを起動させるこの処理は「超簡易的なお問い合わせフォーム」の役割を果たしていましたが、やはりユーザーの使いやすさという点で通常のお問い合わせフォームに劣るので今はほとんど実装することはありません。
ダミーリンクの存在
今後web制作の勉強を進めていく上であなたが混乱しないように「頭の片隅に置いて欲しいaタグの書き方」を紹介しておきます。それがダミーリンクです。
<a>これがダミーリンク</a>
<a href="javascript:void(0);">これもダミーリンク</a>これらがダミーリンクと言われるものです。1つ目はhrefがなく、2つ目には謎の記述がありますが今後勉強を進める中でこういった記述がでてきたら「javascript(jQuery)が関係している」と思いましょう。リンクをクリックしたら何かしらのアニメーション処理をしたい時などにaタグでこういった書き方をします。
そのためhtmlといくらにらめっこしても答えがでてこないのでjavascriptを勉強する時にこの書き方は理解しましょう。
リンクタグのまとめ
リンクタグ(aタグ)はみなさんが最初に思っていたよりずっと色々な処理ができると感じたことでしょう。記事の最後にリンクタグの基本とできることをまとめたので理解を定着させるために流し読みしましょう。
- リンクは
<a href="url">〜</a>で要素を囲む - href属性には移動先のページのURLを絶対パスor相対パスで書く
- テキストでも画像でもリンクにできる
- 複数の要素をまとめてブロックごとリンクにできる
- リンク先を新しいタブで開くにはtarget=”_blank”を追記する
- ページ内リンクはhref属性に#id名を指定
- ファイルを開くにはhrefにファイルパスを書くだけでOK
- ダウンロードさせたい場合はdownload=”DLファイル名”を書く
- 電話発信はhrefにtel:xxxx
- メール起動はhrefにmailto:アドレス
- ダミーリンクはjavascriptを勉強してから理解する
以上です。




























