更新日
#02 コーディングに必要なものを揃えよう
この次の講座ではいよいよ「HTML」と「CSS」の書き方について学習していきますが、その前にコーディングに必要な環境を揃えていきましょう。

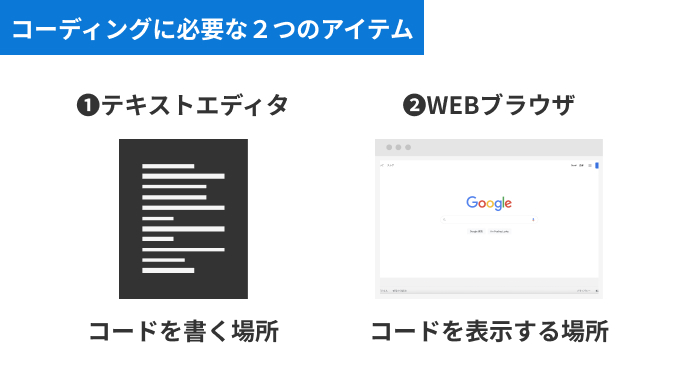
コーディングをするにあたり必要なものは
- テキストエディタ
- WEBブラウザ
の2つです。

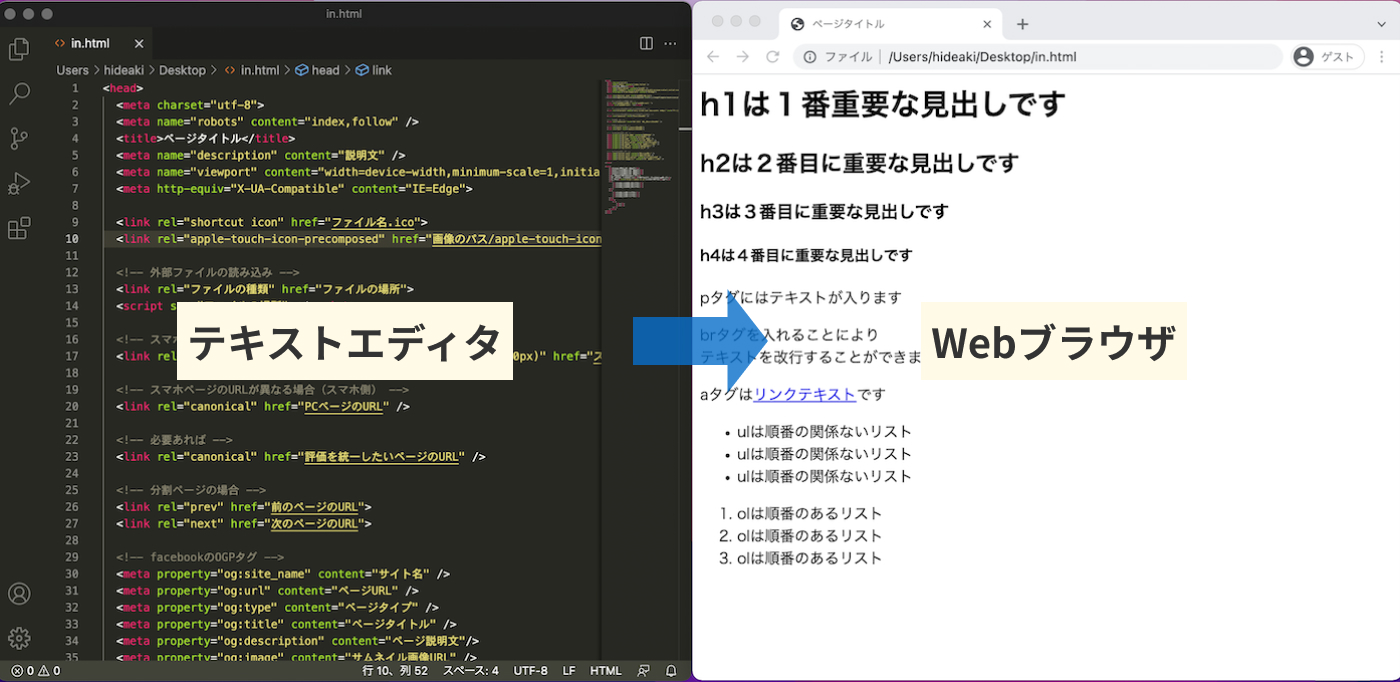
実際の写真で見るとわかりやすいのですが、テキストエディタとはコードを書いていくノートのようなものです。そして、テキストエディタで書いたコードをWEBブラウザで表示をします。
この「❶テキストエディタでHTMLやCSSのコードを書いて」→「❷WEBブラウザで表示する」という流れがコーディングの流れになります。
本講座の2つの目的
- コーディングする上で欠かせない「Google Chrome」というWEBブラウザのダウンロード
- 日本でシェアの高い「Visual Studio Code」というテキストエディタダウンロード
今回の講座ではコードを書くための環境を完璧にすることを目的にしていきます!
❶Google Chromeのダウンロード
前回の講座で説明した通り、WEBブラウザはHTMLやCSSといったコンピューター言語を変換してくれるツールで、WEBサイトを表示する上で欠かせないものでしたよね。
WEBブラウザは以下のような種類があり、みなさんいずれかのブラウザを利用しているのではないでしょうか?
| Google Chrome | FireFox | Safari | Internet Explorer | Microsoft Edge | |
|---|---|---|---|---|---|
| アイコン | |||||
| 読み | グーグルクローム | ファイヤー フォックス | サファリ | インターネット エクスプローラー | マイクロソフト エッジ |
| 開発元 | Mozilla | Apple | Microsoft | Microsoft | |
| 初期設定 されている端末 | Android端末/Chromebook | なし | Mac/iPhoneなどApple製品 | Windows搭載端末 | Windows搭載端末 |
今回はこの中から、WEB制作者の必須ブラウザである「Google Chrome(読み:グーグルクローム)」をみなさんのパソコンにダウンロードしてもらいます。
すでに「」のアイコンがPCにある人は、Chromeが入っている証拠なので、ダウンロードは不要です。
まだの人は次のステップでダウンロードをしていきましょう。
Windows・MacどちらでもOK
Google ChromeはどちらのPCにも対応しているので安心してダウンロードに進んでください。
Windowsでの手順は若干省いてありますが、ダウンロード方法も非常に簡単なので、3分程度で設定完了までいくことができます。
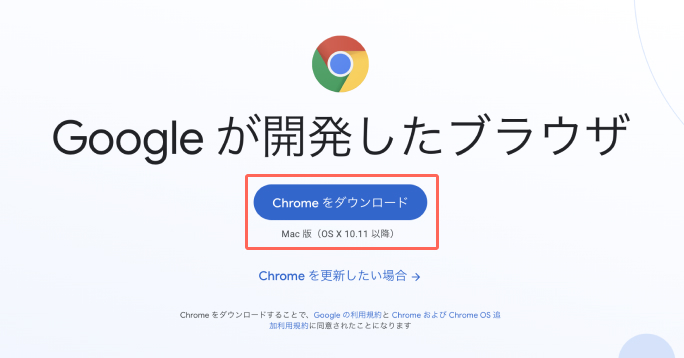
手順01
Google Chromeの公式ページへ

手順02
ページが切り替わる


ダウンロードが開始されるとページが切り替わります。
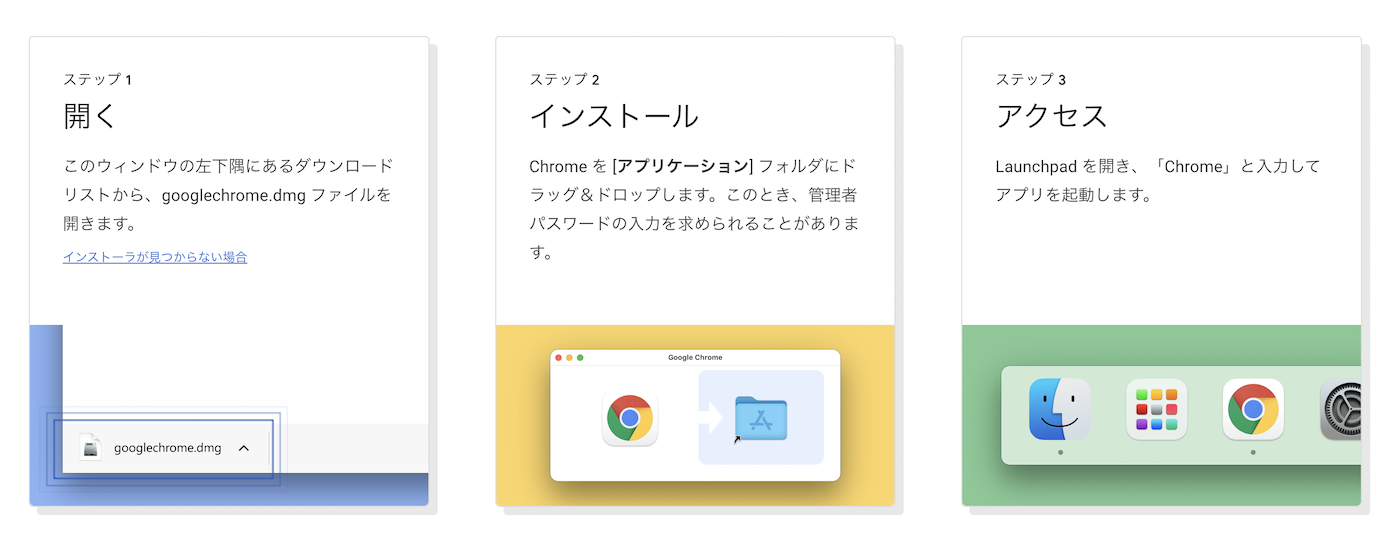
ページをスクロールすると上記のようにダウンロード後の案内がでるのでこれに沿って行動します。
Chromeをすぐに開けるようにする
いまの状態だとWindowsもMacもダウンロードしたアプリ一覧からいちいちGoogle Chromeを開かなければいけません。すぐに何かを検索したい時にこれでは面倒ですよね。ということでWindowsとMacでそれぞれ、すぐにChromeを開けるように設定をしていきましょう。
Windowsの場合

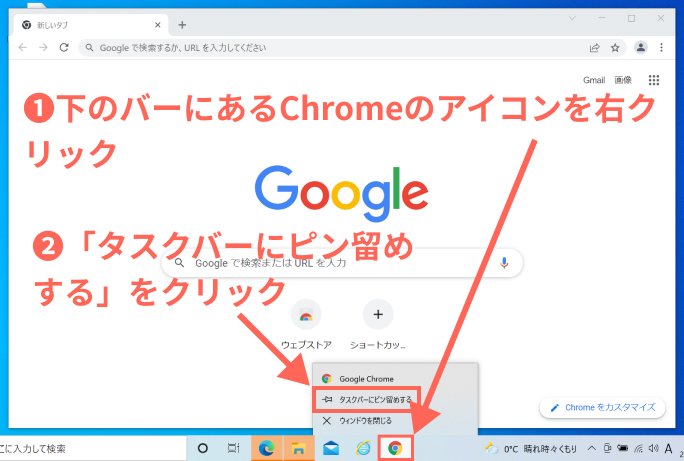
- Google Chromeを開きます。
- 下のバーに現在開いているChromeのアイコンがあるので右クリック
- 「タスクバーにピン留めする」をクリック
windowsでは下のバーを「タスクバー」と呼びます。このタスクバーにアプリをピン留めすることですぐに開けるショートカットを作成できます。
Macの場合

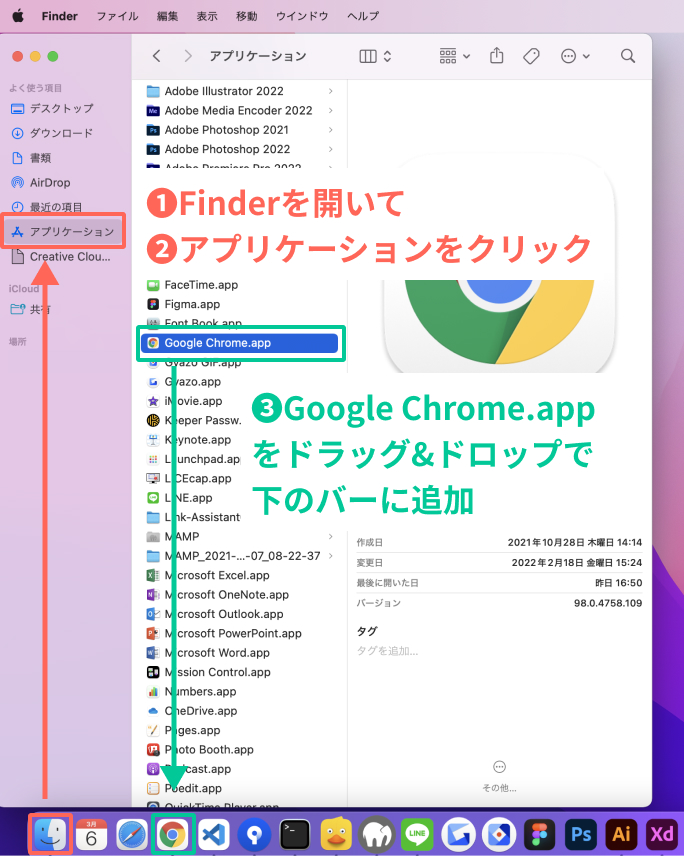
- 「Applications(アプリケーション)フォルダ」を開きます
- 「Chrome.app」を下のアイコンが並んでいる部分に追加
アイコンが並んでいる部分は「Dock」といいます。MacではこのDockにアプリを追加することでショートカットを作成できます。
Chromeをデフォルトブラウザに設定する
今回Chromeを初めてダウンロードした方の場合、自動で以前のブラウザが開いてしまうことがあります。デフォルト(最初から)でGoogle Chromeを開く設定をしていきましょう。
手順01
設定メニューを開く

- Google Chromeを開く
- ブラウザの右上にある「3つの点のマーク」をクリック
- 開いたパネルの「設定」をクリック
手順02
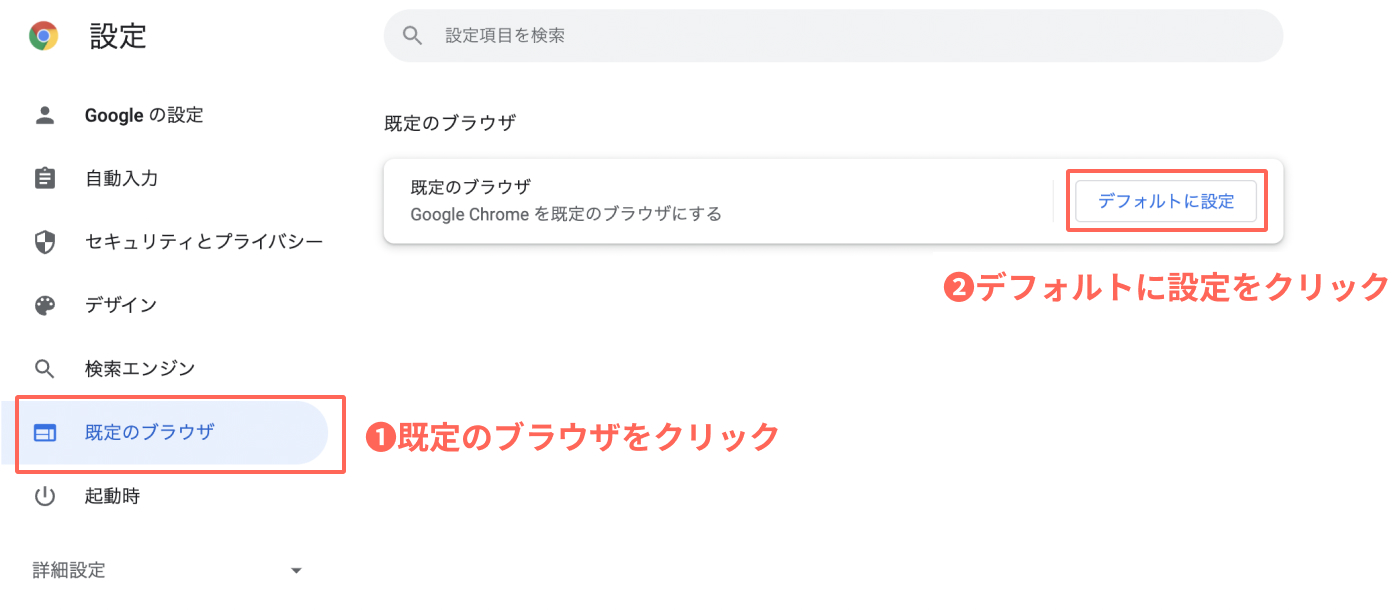
規定のブラウザを変更

設定画面が開き下にスクロールすると「既定のブラウザ」という項目があるのでクリックします。
「デフォルトに設定」をクリックすると「変更するかの確認画面」が出るのでOKとすれば完了です。
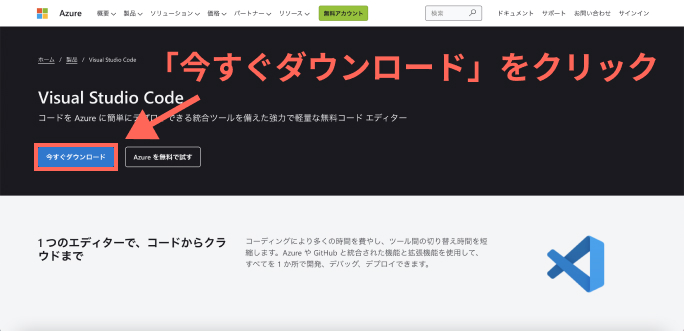
❷Visual Studio Codeをダウンロードしよう
Macの場合
手順02
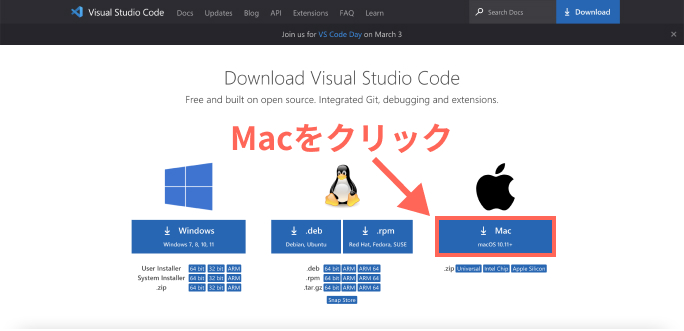
「Mac」をクリックし、ダウンロードを開始


「Mac」をクリックするとページが移動します。
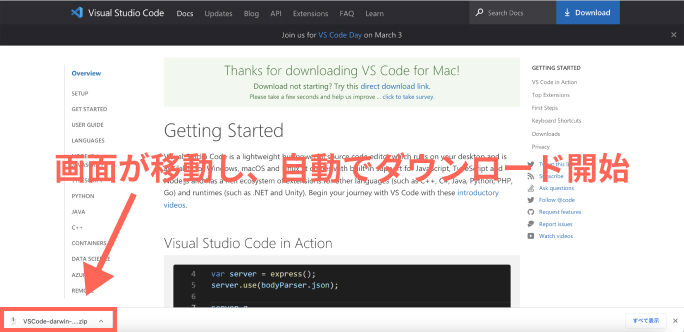
ページが移動すると自動でアプリのダウンロードが始まります。
手順03
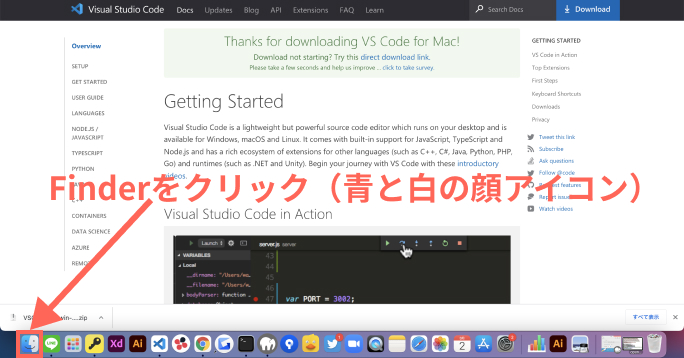
ダウンロードしたファイルを開く


Finderをクリックし、ダウンロードフォルダの中に入っているVSCode-darwin-universal.zipをクリックします。
VSCode-darwin-universal.zipをクリックするとダウンロードフォルダ内に「Visual Studio Code.app」が開きます。
手順04
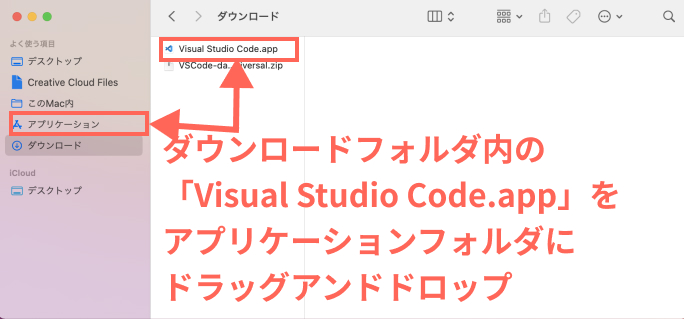
Visual Studio Code.appをアプリケーションフォルダに移動し、Dockに追加

Visual Studio Code.appをアプリケーションフォルダに移動。

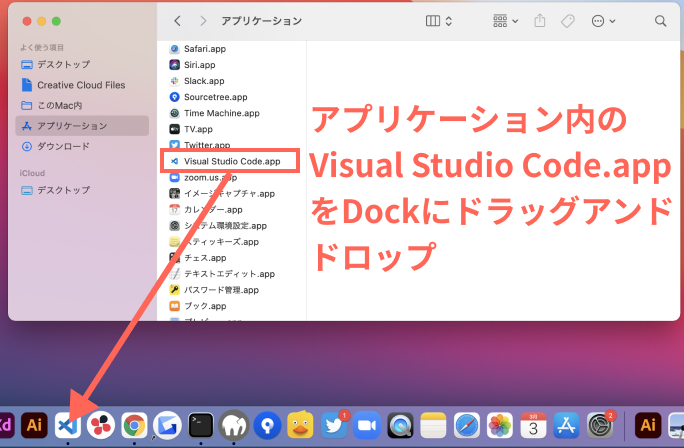
アプリケーションフォルダの中からVisual Studio Code.appを選択し、Dockにドラッグアンドドロップします。
Dockに追加する事ですぐにVisual Studio Codeを開くことができるようになります。
これにてVisual Studio Codeのダウンロードは完了です。
Windowsの場合
手順02
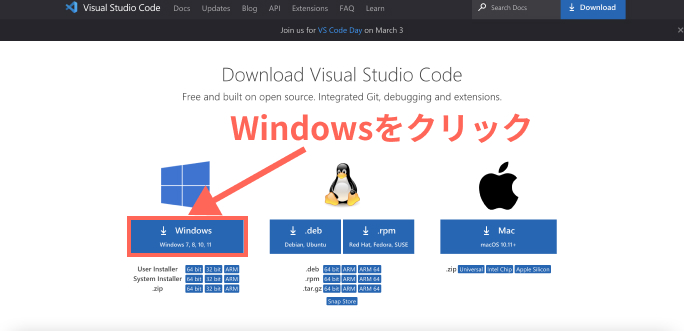
「Windows」をクリックし、ダウンロードを開始


「Windows」をクリックするとページが移動します。
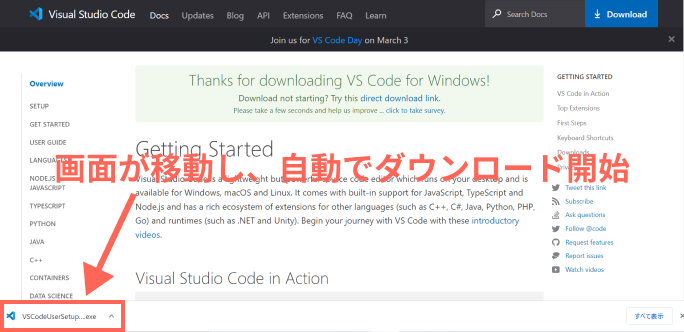
ページが移動すると自動でアプリのダウンロードが始まります。
手順03
Visual Studio Codeインストーラを起動


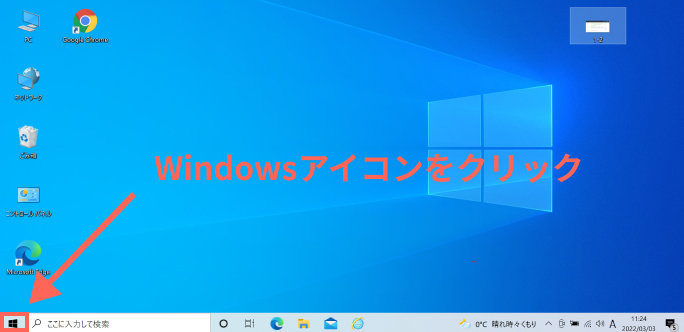
Windowsアイコンをクリックし、ドキュメントをクリックするとダウンロードフォルダがあります。
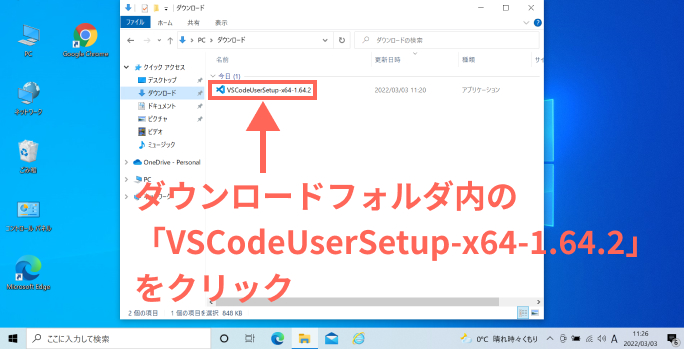
ダウンロードフォルダ内のVSCodeUserSetup-x64-1.64.2をクリックし、インストーラを起動します。
手順04
インストールの設定を行い、インストール開始

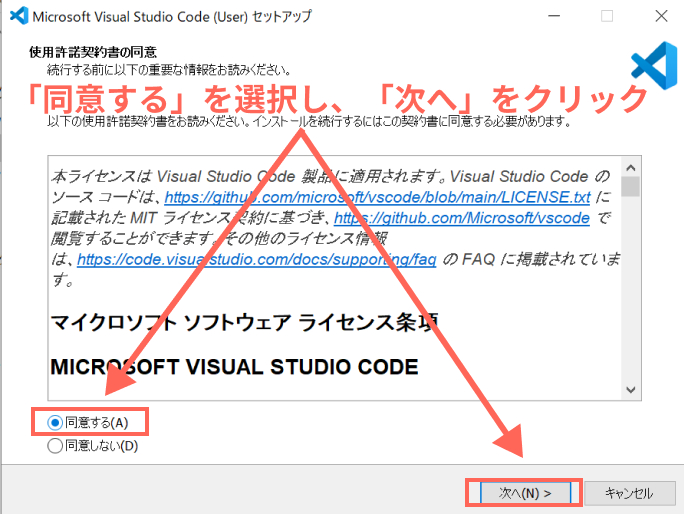
使用許諾契約書の同意画面が出たら、内容を確認し、「同意する」を選択し、「次へ」をクリック

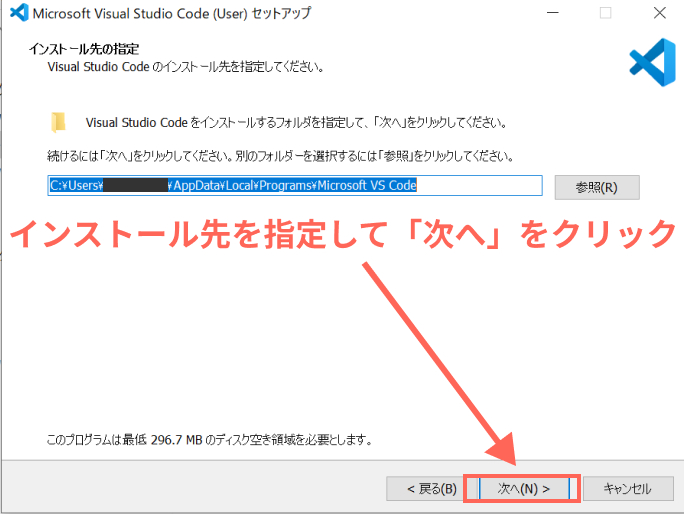
インストール先を選択し、「次へ」をクリック

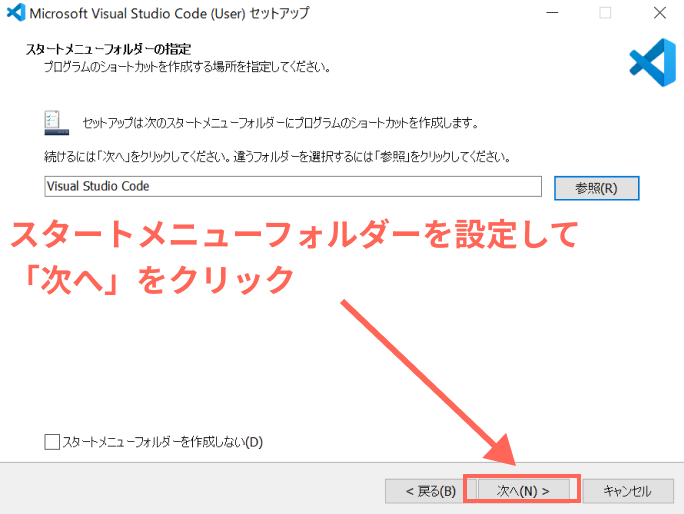
スタートフォルダメニューを選択して「次へ」をクリック

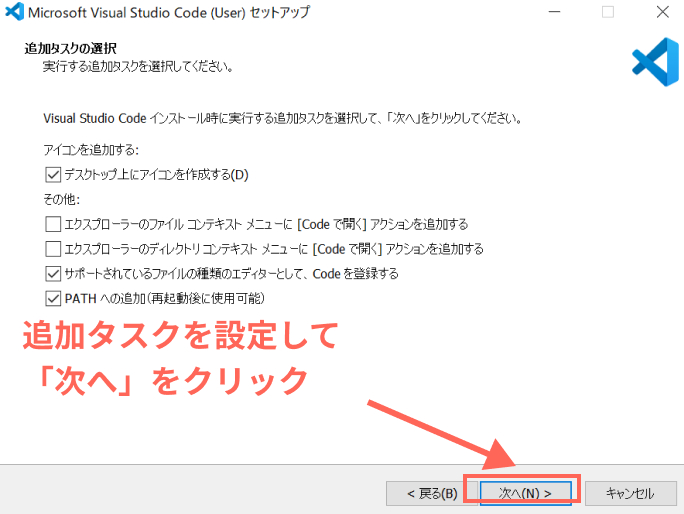
追加タスクを設定して「次へ」をクリック

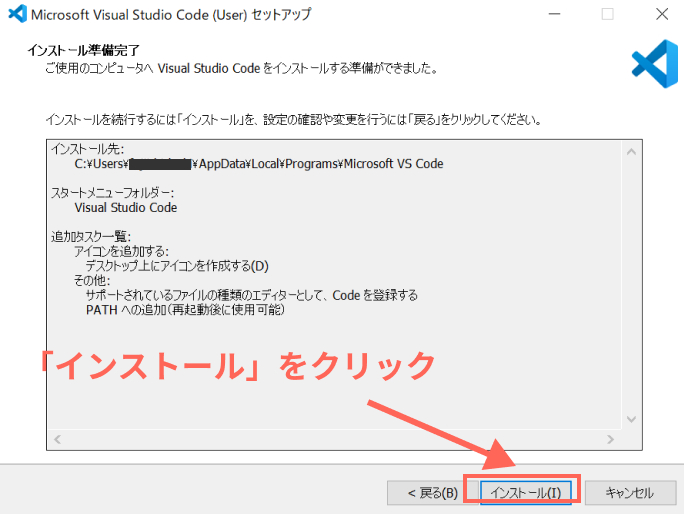
設定内容の確認をし、「インストール」をクリック。
手順05
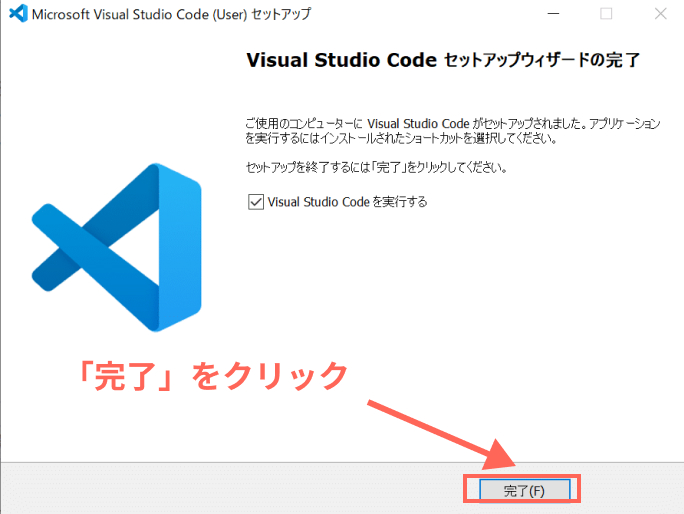
完了をクリックし、ダウンロード終了

「完了」をクリックしてダウンロード終了になります。
手順04でデスクトップに追加を選択している場合、デスクトップにショートカットアイコンが表示されているはずです。
VSCodeの日本語化設定【Max・Windows共通】
簡単に終わるのでぜひこのタイミングで行ってください!
手順01
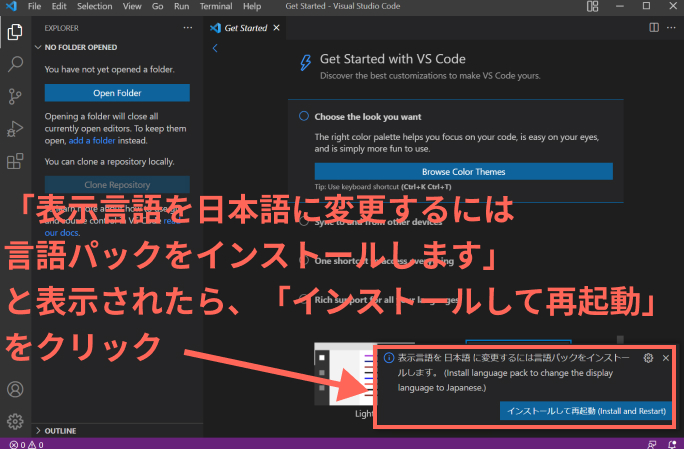
VSCodeを開き、右下のメニューをクリック

VSCodeを開くと右下にインストールメニューが出てくるので、「インストールして再起動」をクリックします。
手順02
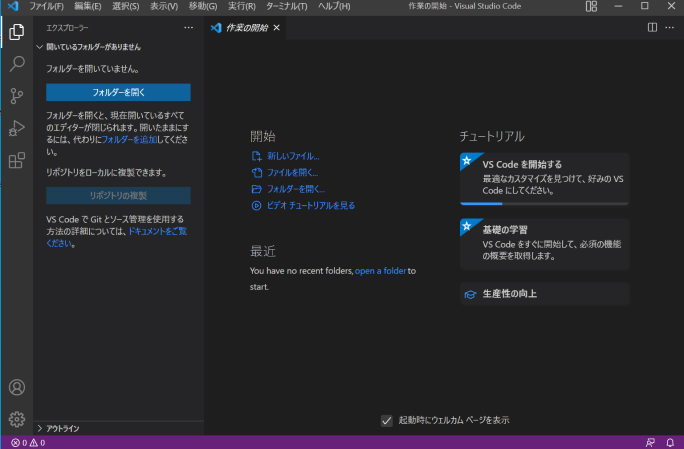
再起動し、日本語になっていれば完了

手順01で「インストールして再起動」を選択すると自動で再起動されます。
再起動後日本語になっていれば設定完了です。