更新日
#08 よく使う10個のプロパティを覚えよう
【次回予告】CSSの簡単な課題にチャレンジします!
本講座でCSSでよく使用される10個のプロパティを学習したのちに、次回の講座では学習した10個のプロパティを実際に使って、シンプルなページの作成に取り組みます。
さて、前回の講座でCSSの書き方とHTMLへの適用方法はばっちりですね。
というわけで、本講座では「よく使われる基本的なプロパティ10個」を学習していきます。どれも次の課題に取り組むために必須なのでしっかり理解していきましょう。
解説の進め方
ここからのプロパティの説明は全て「❶用途」➡︎「❷書き方」➡︎「❸コードの例」の順番で解説していきます。この流れが最も理解しやすいので、今どのフェーズなのか流れを意識しながら読み進めましょう。
color|文字の色
❶colorの用途
color(読み:カラー)は文字の色を変えるプロパティです。font-colorではないことに注意しましょう。
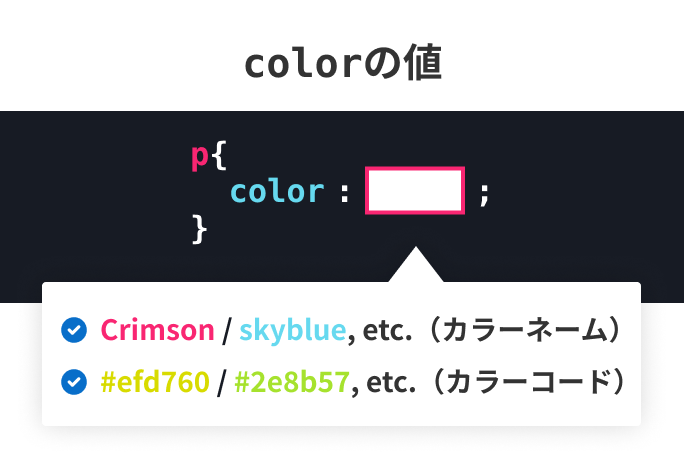
❷colorの書き方

colorの値は2種類あります。
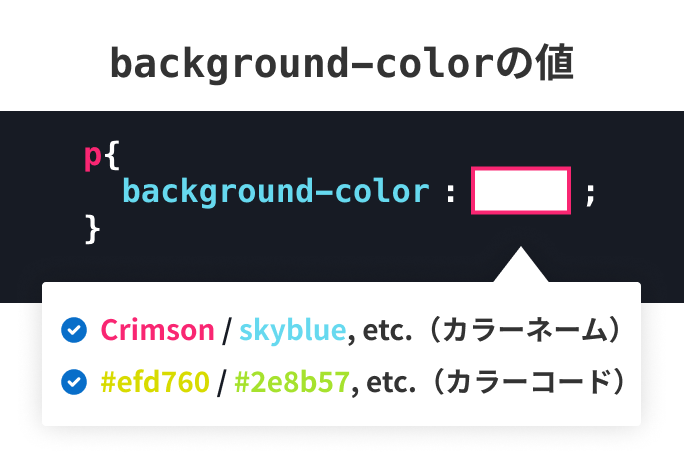
redやblueなどのカラーネーム#efd760や#2e8b57などのカラーコード
❶の「カラーネーム」は「カラーネーム 一覧」と調べるとこちらのようなサイトで一覧が確認できます。
※ただし、実際の制作現場でカラーネームを利用することはほとんどありません。
❷の「カラーコード」は6桁の半角数字で構成されたコンピューターに色を伝えるためのコードです。暗記する必要は全くありません。
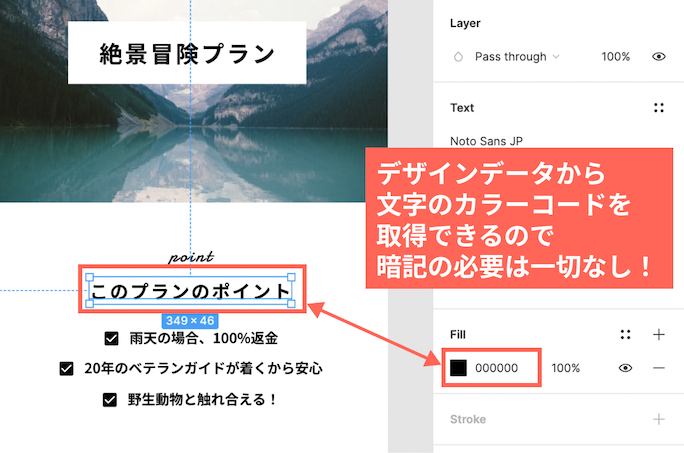
なぜなら、みなさんがデザインデータからコーディングしていくときには、文字のカラーコード含め、デザインデータから指定すべき値を取得できるからです。

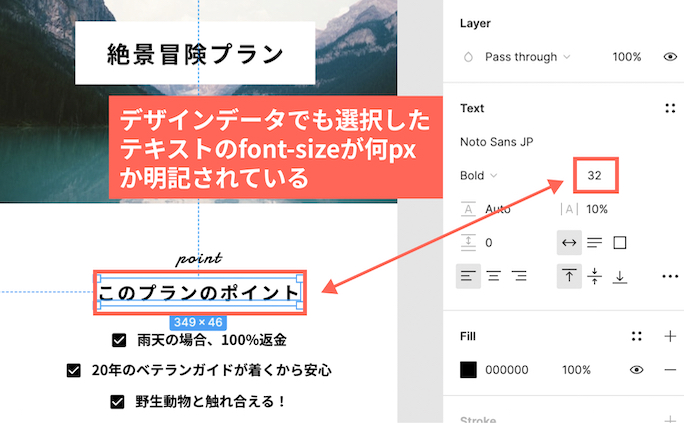
例えば、左のようなデザインデータから「このプランのポイント」という文字のcolorを設定したい場合、デザインデータには「この文字のカラーコードは#000000ですよ」と表示されるので、そのままカラーコードを#000000と書けばいいだけです。
このように自分で色を決めることはせず、デザイナーが決めた配色をもとに、デザインデータのカラーコードに従ってCSSを書いていきます。
❸colorのコードの例
h1{
color: red;
}
h2{
color: #ff0000;
}
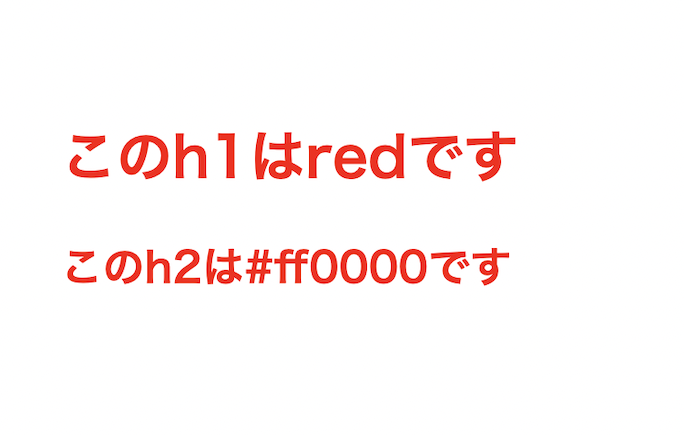
h1の値はカラーネームのred、h2の値は#ff0000でカラーコードですが、表示の色は同じですよね。これはredのカラーコードがff0000であるためです。
ちなみに、カラーネーム→カラーコードへの変換はできても、カラーコード→カラーネームの変換はできないことが多いです。
6桁の英数字の膨大な組み合わせにいちいち名前をつけていられませんよね。
colorは「カラーコードで書く!」理解しておけば問題ないです。font-size|文字のサイズ
❶font-sizeの用途
font-size(読み:フォントサイズ)は文字のサイズを変えるプロパティです。変えたい文字がhxでもpでもaでも、文字であればサイズを変更することができます。
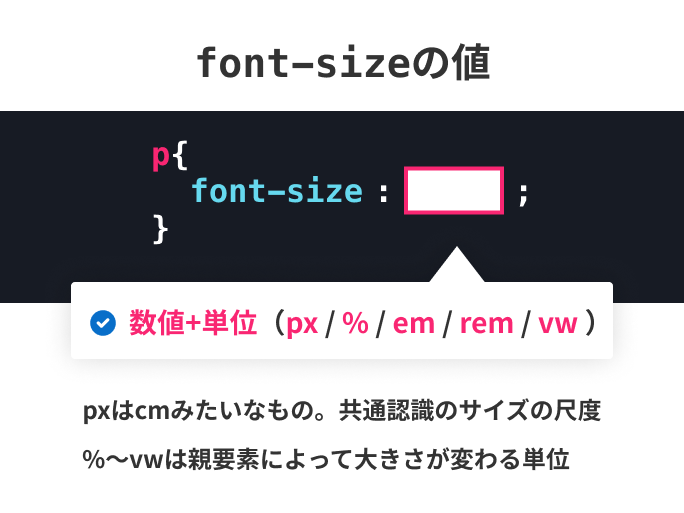
❷font-sizeの書き方

font-sizeに設定する値は「数字+単位」です。
主にpxという単位が使用されます。
pxはWEB制作をするときに利用する、「サイズを示す共通の単位」です。
私たちの現実社会における「cm」と考えて良いです。(%やemについては後述)

実際の現場で使用するときにはデザインデータに明記されたサイズを指定します。
例えば「このプランのポイント」という文字であれば、font-sizeが32pxで設定されていることがわかるので、font-size : 32pxと記述することでデザインと同じ文字サイズに設定をしていきます。
❸font-sizeのコードの例
<body>
<h1>これは「h1」の大見出しです</h1>
<h2>これは「h2」の見出しです</h2>
</body>body{
font-size: 20px;
}
h1{
font-size: 1em;
}
h2{
font-size: 20px;
}
emという単位について
h1にはfont-size: 1em、h2にはfont-size: 20pxが指定されていますが、どちらも一緒のサイズになっていますよね。このemという単位は親要素のfont-sizeの何倍のサイズにするかという変動性を持つ単位です。
CSSの1~3行目を見てみるとbodyに対してfont-size : 20pxが指定されています。
つまり、[h1のfont-size: 1em] = [bodyのfont-sizeの1倍] = [20px]ということになります。
h1のfont-size: 3emならbodyの3倍のfont-sizeになるので60pxということになります。
このようにpx以外の「em / rem / % / vw / vh」といった単位は“何かを基準”にしてサイズが可変します。
font-weight|文字の太さ
❶font-weightの用途
font-weight(読み:フォントウェイト)は文字の太さを変えるプロパティです。<hx>がデフォルトで太字になっているのはブラウザのUserAgentStylesheetでこのプロパティが設定されているからでしたよね。
❷font-weightの書き方

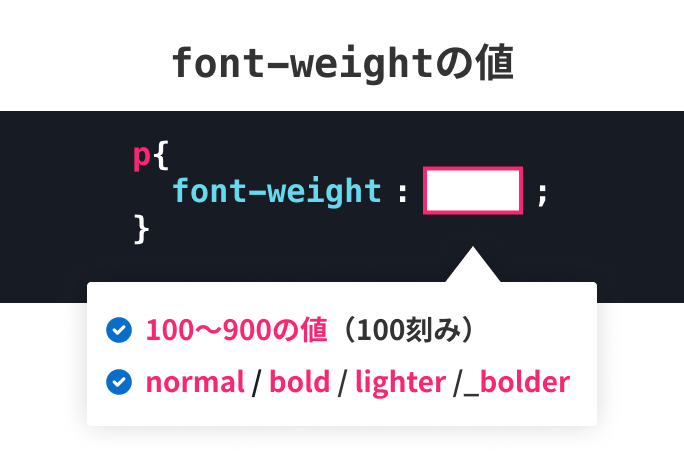
値に設定できるものは2つ。
❶1つ目は数値で、100〜900の数値を書いて(※100,200,300…と100刻みで書く)数値が大きいほど太くなります。
❷2つ目は「normal」「bold」「lighter」「bolder」の4つです。normalは太さを設定していない時の太さと同じで、一般的な太字にしたいなら「bold」を指定すればOKです。
lighterとbolderは滅多に使いません。
❸font-weightのコードの例
p{
font-weight: bold;
}
a{
font-weight: 600;
}
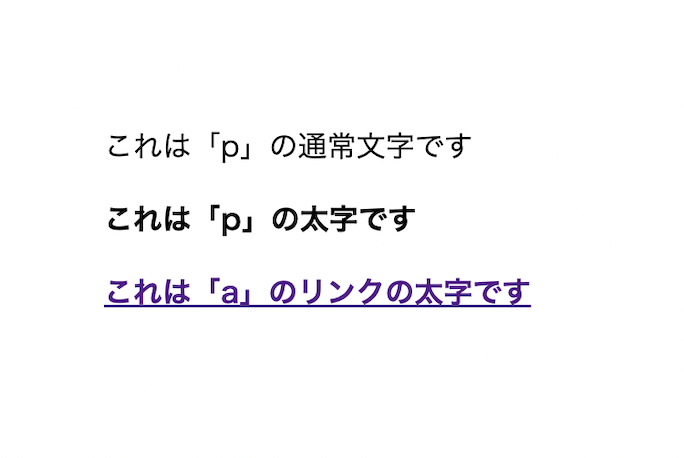
2つ目のpにはfont-weight: bold、とaにはfont-weight: 600を指定して、それぞれ太字になっていますね。
text-align|文字の整列
❶text-alignの用途

text-align(読み:テキストアライン)は文字の整列をコントロールするプロパティです。
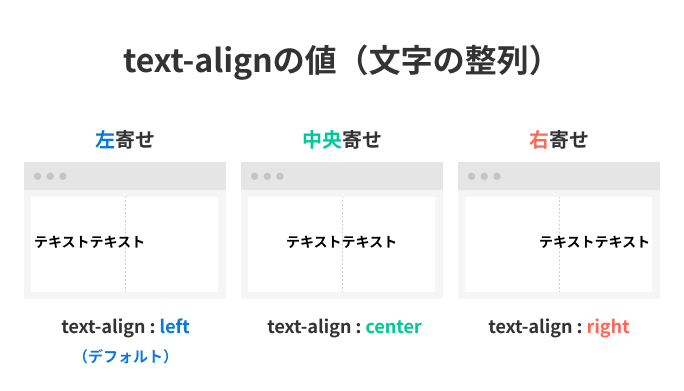
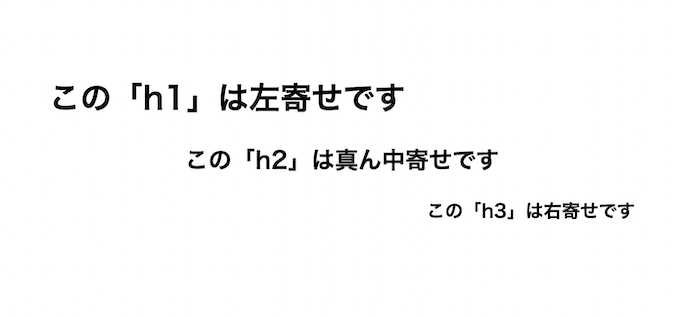
左の図のようにボックス内のテキストをどこに寄せるかを「整列」と言います。
❷text-alignの書き方

整列の種類は左、真ん中、右の3種類あります。
それぞれ以下のように値を設定します。
- left(左寄せ)
- center(真ん中寄せ)
- right(右寄せ)
デフォルトでは全ての文字は左寄せになっているため、leftを積極的に使用することありません。
❸text-alignのコード例
h1{
text-align: left;
}
h2{
text-align: center;
}
h3{
text-align: right;
}
h1はtext-align : leftで左寄せ、h2はtext-align : centerで真ん中、
h3はtext-align : rightで右寄せにそれぞれなっていますね。
background-color|背景色
❶background-colorの用途
background-color(読み:バックグラウンドカラー)背景の色を設定するプロパティです。文字や画像、ボックスの背景色をカラーネームやカラーコードを使って指定します。
❷background-colorの書き方

background-colorは先ほど説明したcolorと同様で、「カラーネーム」または「カラーコード」で値を指定します。
❸background-colorのコード例
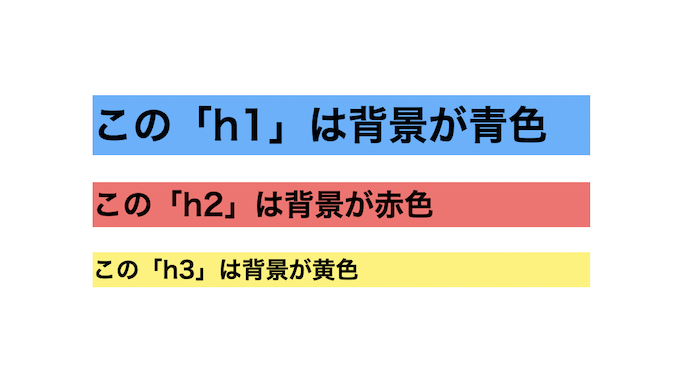
h1{
background-color: #51b2ff; /*青色*/
}
h2{
background-color: #ff6c6c; /*赤色*/
}
h3{
background-color: #fff26a; /*黄色*/
}
border|線
❶borderの用途
border(読み:ボーダー)は要素の上下左右に線をつけることのできるプロパティです。
❷borderの書き方

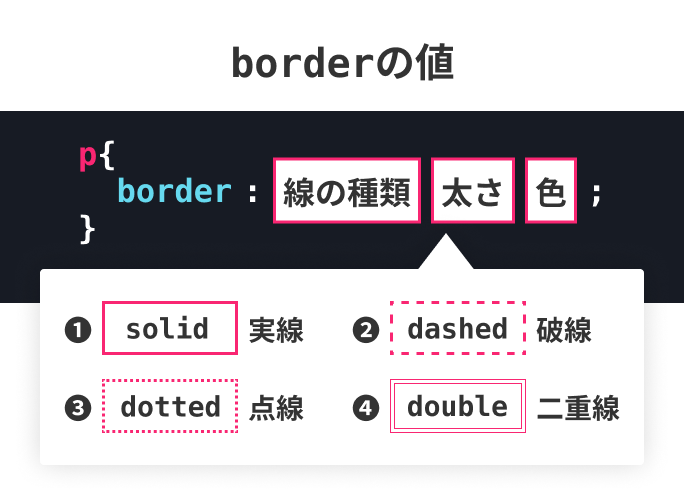
今まではプロパティ1つに対して1つの値を設定してきましたが、borderは以下3つの値を半角スペースで区切って指定します。
- 線の種類(solid / dotted / dashed / doubleの4つから選択)
- 線の太さ(〇px)
- 線の色(カラーネーム or カラーコード)
実はこのborder 、分解すると❶border-style(線の種類)、❷border-width(線の太さ)、❸border-color(線の色)という3つのプロパティが含まれていて、その3つのプロパティをborderというプロパティでまとめて書いています。
そのため、線の種類と太さ、色をそれぞれ指定できますが、ひとつひとつ書くのは面倒なのでまとめて書いているというわけです。
このように特定のプロパティをまとめて書くことができることを「ショートハンド」と言います。
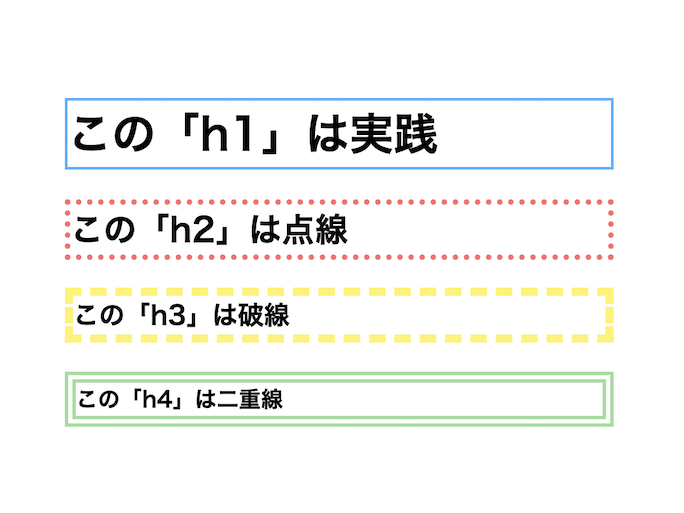
❸borderのコードの例
h1{
border: solid 2px #51b2ff; /*青色*/
}
h2{
border: dotted 4px #ff6c6c; /*赤色*/
}
h3{
border: dashed 6px #fff26a; /*黄色*/
}
h4{
border: double 8px #9ade9d; /*緑色*/
}
width / height|横幅 / 高さ
❶width / heightの用途
めちゃくちゃ読み間違いが多いので、先に読み方について説明しておきますね。
width(読み:ウィス / ウィズ)、height(読み:ハイト)です。特にheightはヘイトと読まないようにしましょう。(hateは憎むという意味なので…)
用途ですが、widthは要素の横幅、heightは要素の高さをそれぞれコントロールするプロパティです。
例えば以下の例のように画像サイズが大きすぎるときに、widthを使用することで要素のサイズをコントールして小さくも大きくもできます。


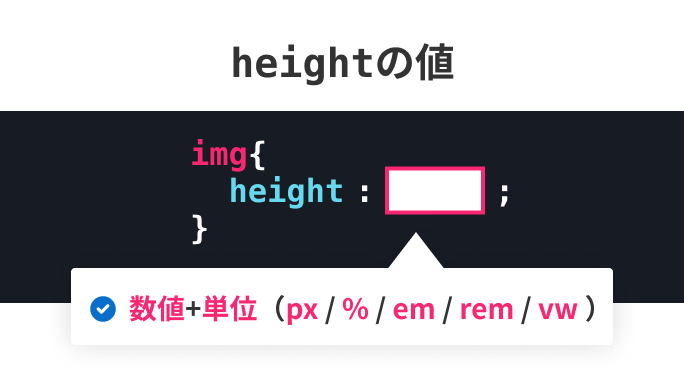
❷width / heightの書き方


widthもheightもfont-sizeと同様に数値+単位を使用します。
❸width / heightのコードの例
先ほどの例をもとに紹介します。
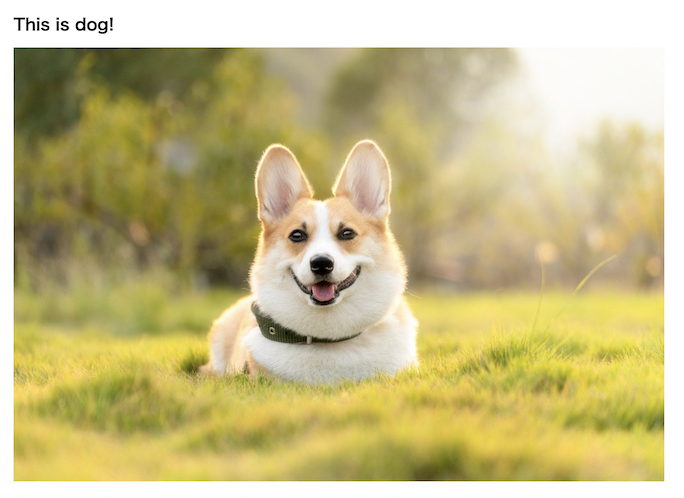
01
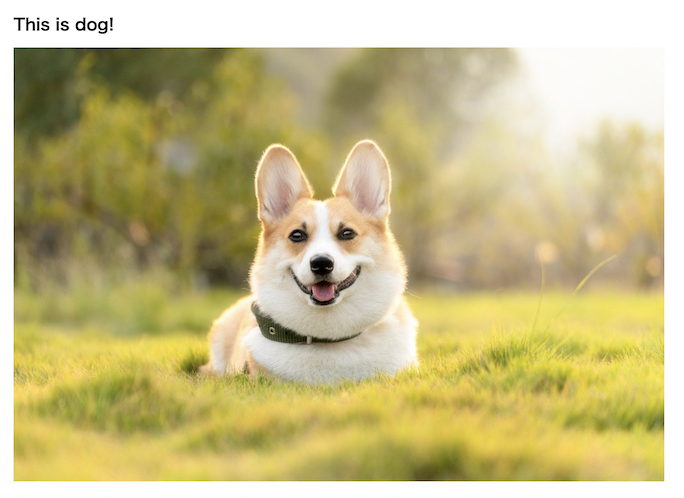
そのまま入れた写真が大きい…
imgで画像を入れたところまではいいものの、このままでは文字に対して写真サイズが大きすぎます。
<h1>This is dog!</h1>
<img src="img/dog.jpg" alt="犬の写真">
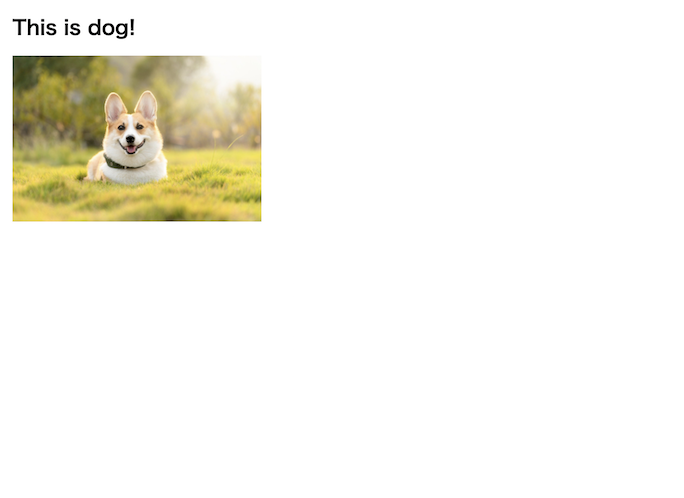
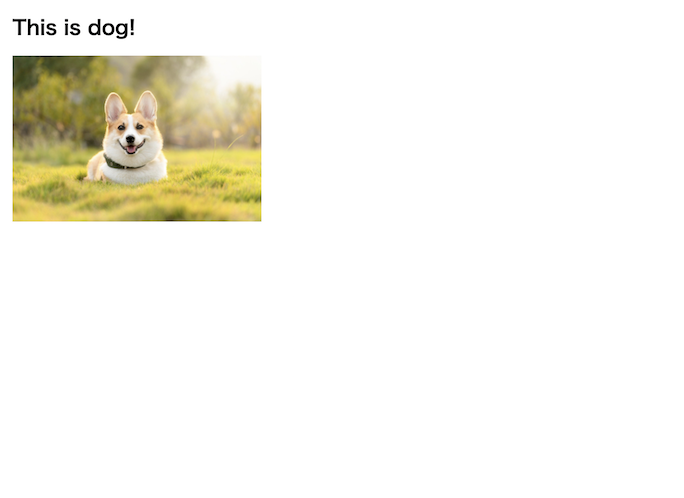
02
widthを指定して
width : 400pxで横幅を指定することでサイズを調整することができました!
img{
width: 400px;
}
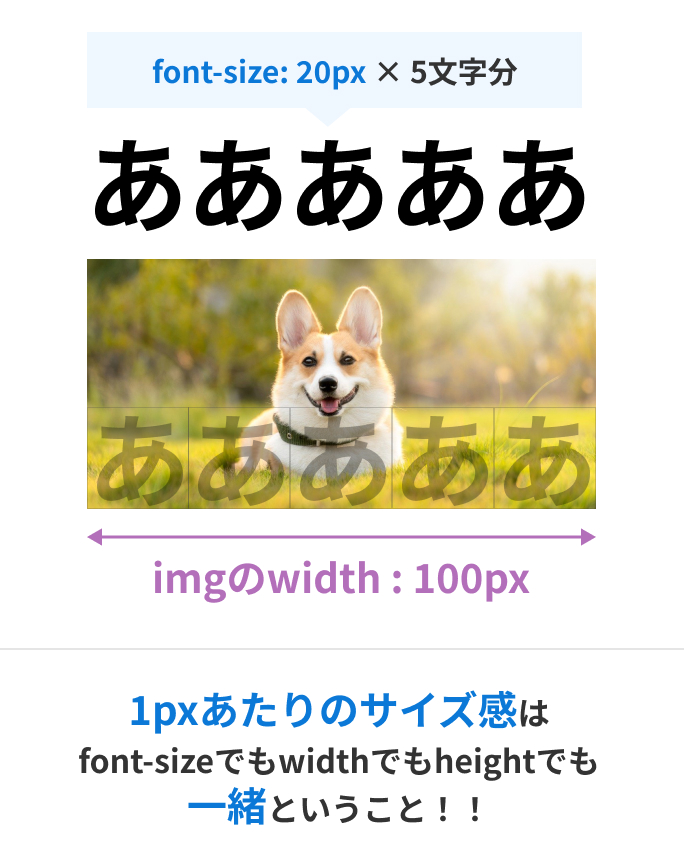
pxについての理解をもう一段階深めよう!

まず、font-sizeでの1pxもwidthで指定する1pxも、どちらも同じサイズ感ということを覚えておきましょう。
左の図にあるように、font-size : 20pxの文字を5文字(つまり100px)並べたサイズと、width : 100pxを指定した画像の横の長さは一緒になります。
普段使いなれないので理解が難しい「px」ですが、今後もずっと付き合っていく単位なので「共通のサイズ単位」という認識だけはしっかりと持っておきましょう!
margin|余白
❶marginの用途


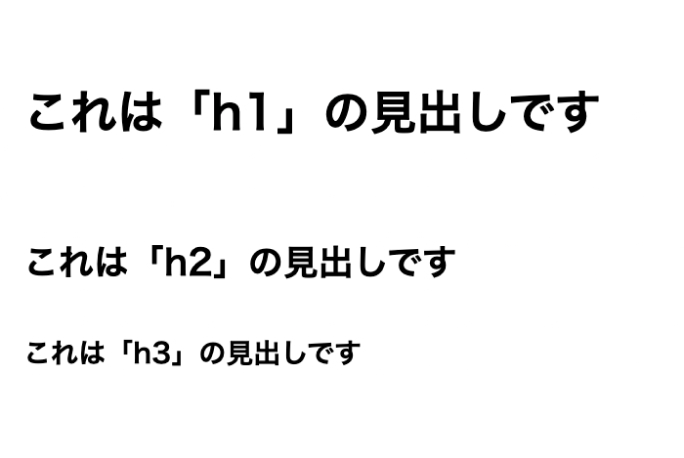
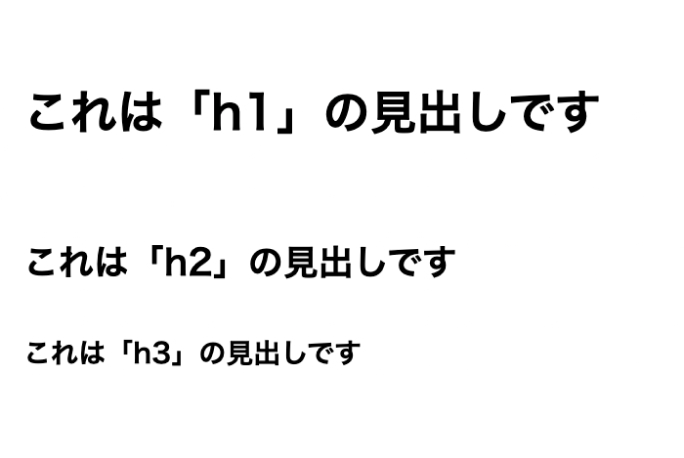
margin(読み:マージン)は余白をコントロールするプロパティです。余白とは要素同士の距離のことです。
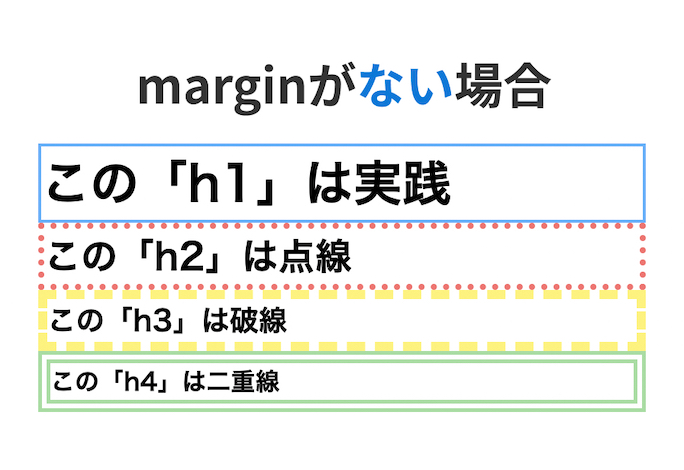
左のmarginがない場合は見出しの距離が詰まっていて、右のmarginがある場合は見出し要素ごとに距離ができていますよね。
❷marginの書き方

左の例ではmargin-bottom(要素から見て下側に余白をつける)を紹介していますが、
margin-top(上)、margin-right(右)、margin-left(左)と上下左右に余白をつけられるように4種類あります。
(※斜め上や斜め下などはありません)
marginはfont-sizeと同じく数値 + 単位で記述します。

また、borderと同じくショートハンドでの記述が可能です(複数のプロパティをまとめて書くこと)
左から順に「上」「右」「下」「左」で余白を指定することができます。

さらに、「上下 左右」という設定方法もあります。
例えば上下に30px、左右に50pxの余白をつけたい場合はmargin: 30px 50pxと記述します。
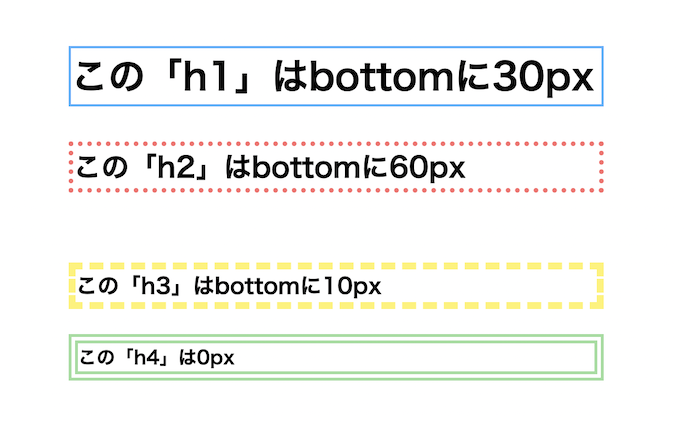
❸marginのコードの例
h1{
margin-bottom: 30px;
border:solid 2px #51b2ff; /*青色*/
}
h2{
margin-bottom: 60px;
border:dotted 4px #ff6c6c; /*赤色*/
}
h3{
margin-bottom: 10px;
border:dashed 6px #fff26a; /*黄色*/
}
h4{
border:double 8px #9ade9d; /*緑色*/
}
※わかりやすいように先ほどのborderの見た目を残して実例コードを書いています。
padding|余白(一旦なんとなくの理解でOK)
このpaddingもさっき習ったmarginとはまた違った余白をつけるためのプロパティです。
❶paddingの書き方

marginとの違いの説明をする前にさらっと書き方について触れておきます。
paddingの書き方はmarginと全く一緒です。
padding-topで上の余白padding-rightで右の余白paddding-bottomで下の余白padding-leftで左の余白
を指定でき、ショートハンドでpadding : 上 右 下 左の余白を一括指定できます。
❷paddingの用途(marginとpaddingの違い)
多くの初学者の方から「paddingとmarginの違いがわからない」という声が挙がります。
僕も最初はこの違いを理解するのにかなり苦労しましたが、今は明確に違いを理解して使い分けることができています。
まずは以下の例をみてください。
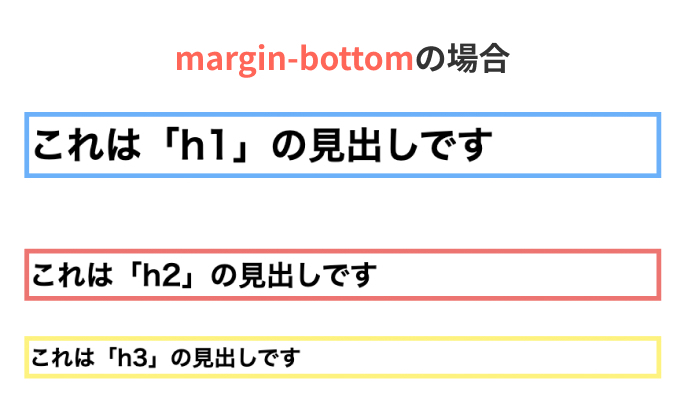
margin-bottomで余白をつけた場合の見た目
h1{
margin-bottom: 60px;
}
h2{
margin-bottom: 30px;
}
h3{
margin-bottom: 10px;
}
padding-bottomで余白をつけた場合の見た目
h1{
padding-bottom: 60px;
}
h2{
padding-bottom: 30px;
}
h3{
padding-bottom: 10px;
}
・・・あれ?marginもpaddingもまったく見た目が同じですね。
しかし、それぞれのhタグにborderをつけた上でその違いを見てみると…


並べて、見比べるとはっきりわかりますが、marginの場合は枠線の外側に余白がついていますが、paddingの場合は枠線の内側に余白がついています。
marginとpaddingの使い分けをどうするべきか?
少し難しい話になりますが、デザインデータを再現していくためにCSSを書くとしたら、同じ余白であるmarginとpaddingどちらを使えばいいの?という疑問が生まれます。
実際のデザインを例にして、その使い分けをイメージしてみましょう。

上記のようにパネルごとに距離が取られていて、色のついたパネルの内側に余白がついたデザインがあったとします。
実際にmarginとpaddingを使ってCSSで再現する場合の余白の付け方は以下のようになります。

このように外側に余白を取るか、内側に余白を取るかを判断してpaddingとmarginを使い分けます。
ここまでの説明でなんとなくでの理解でOKですが、おまけで家に例えての説明も加えておきます。
marginとpaddingの使い分けは別の講座で深掘りします
このpaddingについてはmarginとの使いわけが難しいので今後の講座「paddingとmarginの使い分け」で詳しく解説します。
ここまではなんとなくの理解で大丈夫です。ただ「線と背景色の内側に余白をつけるときはpadding」とだけ覚えておきましょう!
一応イラストで解説しておくと…

家にたとえて理解してみましょう。
隣の家との距離を離したい場合、次の2通りの方法があるとします。
- 自分の面積を広げる(自分の土地を広げる)
- 相手の家との距離を取る
この場合、自分の敷地を広げて(内側の余白を広げて)距離を取るのがpaddingで、相手との距離を取る(外側に余白を広げる)のがmarginという使い分けとなります。
本講座のおさらいをしよう
CSSプロパティと値の小テストをしよう!
- Q.文字の色を変更するプロパティは?値に何を書く?
- プロパティは
color、値はカラーネームまたはカラーコード(ex.#000000)
- Q.文字のサイズを変更するプロパティは?値に何を書く?
- プロパティは
font-size、値は数値+単位(ex.16px)
- Q.文字の太さを変更するプロパティは?値に何を書く?
- プロパティは
font-weight、値はnormal、bold、100〜900の数字
- Q.文章の整列を変更するプロパティは?値に何を書く?
- プロパティは
<text-align>、値はcenter、right、left(デフォルト)
- Q.背景色を変更するプロパティは?値に何を書く?
- プロパティは
background-color、値はカラーネームまたはカラーコード(ex.#000000)
- Q.線を変更するプロパティは?値に何を書く?
- プロパティは
border、値は線の種類、線の太さ、線の色(ex.border : solid 2px #fff)
- Q.横幅を変更するプロパティは?値に何を書く?
- プロパティは
width、値は数字+単位(ex.width : 400px)
- Q.高さを変更するプロパティは?値に何を書く?
- プロパティは
height、値は数字+単位(ex.height : 160px)
- Q.余白を変更するプロパティは?値に何を書く?
- プロパティは
marginもしくはpadding、値は数字+単位(ex.margin-top : 24px)
- Q.背景色や線の内側に余白をつけたい場合はmarginとpaddingどちらを使う?
padding、要素との距離を離す場合はmargin






