更新日
#09 CSSの課題|シンプルなWEBページを作ろう
それではHTMLに続き、CSSの課題にも取り組んでいきましょう!
#08_よく使う10個のプロパティを覚えようで学習したプロパティを理解していれば達成できるレベルで作成しています。
まずは前回の講座と照らし合わせながら課題に取り組んでもOKです👍
課題の説明
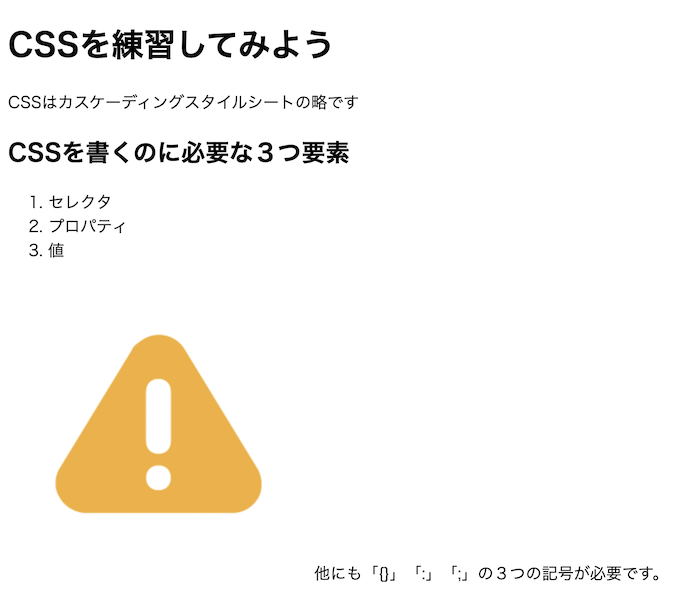
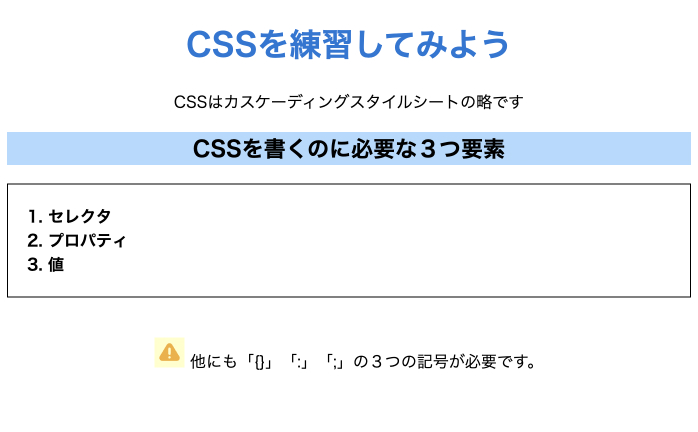
左側がHTMLのみで書かれたCSS適用前の見た目です。これを右側のCSSが適用された後の見た目に変えていくのが今回の課題です。
しかし、CSSを習ったばかりの皆さんにとっては多くのプロパティが登場するので結構難しいと思います!
Before:CSSが適用される前の見た目

After:CSSを適用後の見た目

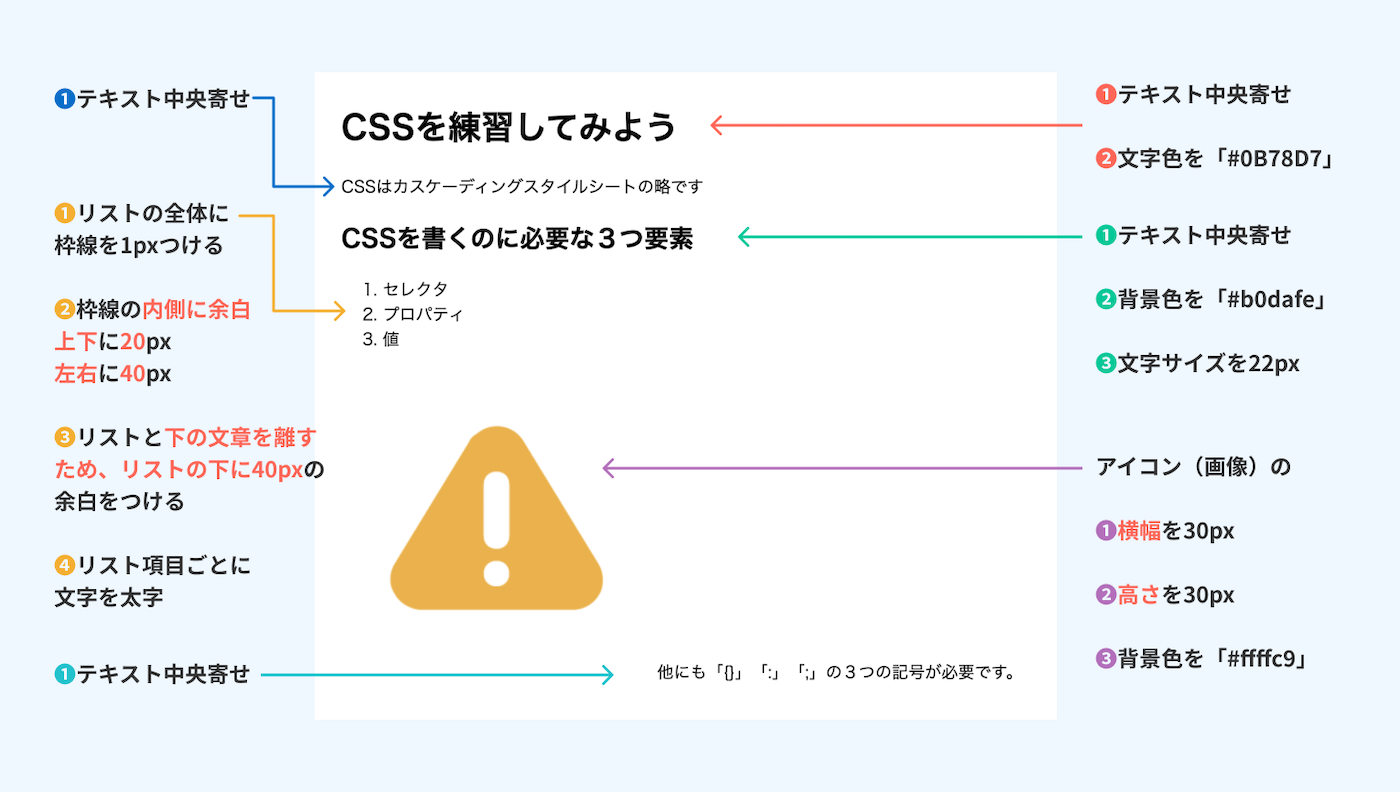
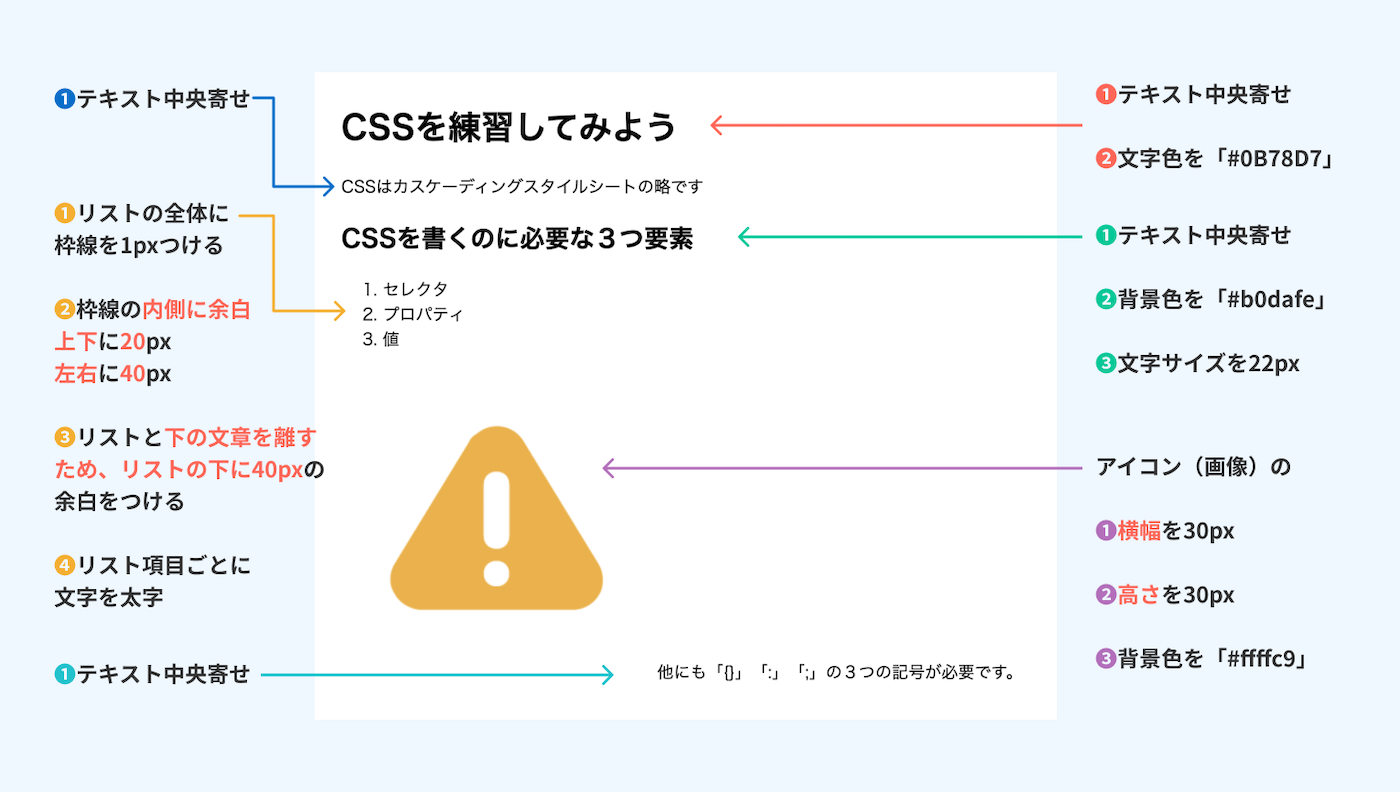
CSSの課題もHTMLと同様に、以下のようにヒントを加えたので、そのヒントに従ってプロパティと値を書いていきましょう。(※以下の画像をクリックで拡大できます)

課題の手順
今回はCSSの課題なのでHTMLや画像ファイルを用意した状態にしてからCSSを書いていきます。
動画の手順に沿って環境を一緒に作成していきましょう。
❶準備|ファイルの作成
❷準備|HTMLのコピー
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>CSSを練習してみよう</h1>
<p>CSSはカスケーディングスタイルシートの略です</p>
<h2>CSSを書くのに必要な3つ要素</h2>
<ol>
<li>セレクタ</li>
<li>プロパティ</li>
<li>値</li>
</ol>
<p>
<!--
*** ヒント ***
“画像”のみサイズを指定・背景色を変えるというのがポイントです!
うまくできない方は答え合わせの動画で理解できるのでOKです。
-->
<img src="" alt="注意マークのアイコン">
他にも「{}」「:」「;」の3つの記号が必要です。
</p>
</body>
</html>コピペ用コード
<link rel="stylesheet" href="style.css">@charset "UTF-8";画像のダウンロード
カラーコードのコピー
#0b78d7
#b0dafe
#ffffc9
❸実践|課題に取り組もう
style.cssに以下の指示をもとにプロパティと値を書いていきましょう!

以下の「プロパティ一覧の早見表」で思い出しながら書いてみてもOKです👍
プロパティ早見表
| プロパティ | 値 | 用途 |
|---|---|---|
| color | カラーコード、カラーネーム | 文字の色を変更 |
| font-size | 数字+単位数字+単位(px / em / rem / vw / vh / %) | 文字のサイズの変更 |
| font-weight | 100〜900までの数字、normal、bold | 文字の太さの変更 |
| text-align | center、left、right | 文字の整列 |
| background-color | カラーコード、カラーネーム | 背景の色 |
| border | 線の種類、線の太さ、線の色 | 線をつける |
| width | 数字+単位(px / em / rem / vw / vh / %) | 横幅を変更 |
| height | 数字+単位(px / em / rem / vw / vh / %) | 高さを変更 |
| margin | 数字+単位(px / em / rem / vw / vh / %) | 要素の外側の余白の変更 |
| padding | 数字+単位(px / em / rem / vw / vh / %) | 要素の内側の余白の変更 |
課題の解答
正解のCSSコードを確認する
@charset "UTF-8";
h1{
color : #0b78d7;
text-align: center;
}
h2{
background-color:#b0dafe;
font-size: 22px;
text-align: center;
}
ol{
border: solid 1px; /*リストの枠線*/
margin-bottom: 40px; /*リスト全体の下に余白*/
padding-top: 20px; /*上*/
padding-right: 40px; /*右*/
padding-bottom: 20px; /*下*/
padding-left: 40px; /*左*/
}
li{
font-weight: bold;
}
p{
text-align: center;
}
img{
background-color: #ffffc9; /*アイコンの背景色*/
width: 30px; /*アイコンの横幅*/
height: 30px; /*アイコンの高さ*/
}どうでしたか?みなさんが書いたコードとピッタリ一致していたでしょうか?
ピッタリ合っていなかった人は、もう一度「課題の条件」や「前回の講座」を見直して、何が違ったかを理解しましょう。
難しいと感じた方は「#06_CSSの書き方を覚えよう」から、もう一周だけCSSの基礎講座を読んでみましょう。1回目に読んで理解できなかったことが、きっと理解できるようになっているはずです。






