更新日
#19 ポートフォリオサイトのデザイン確認【ポートフォリオ作成】
さて、いよいよHTML&CSSの超初級編の制作課題に入りました。
今まではHTMLとCSSの基礎を身につけるために、HTMLだけ書いたり、CSSだけ書いたりしてきましたが、ここからはデザインデータを確認しながらHTMLとCSSを組み合わせてコーディングしていくことにチャレンジしていきます!
実際の制作現場の流れと同じなので、ここをクリアできるだけでも多少力はつくはずだよ!
今回制作する課題の確認
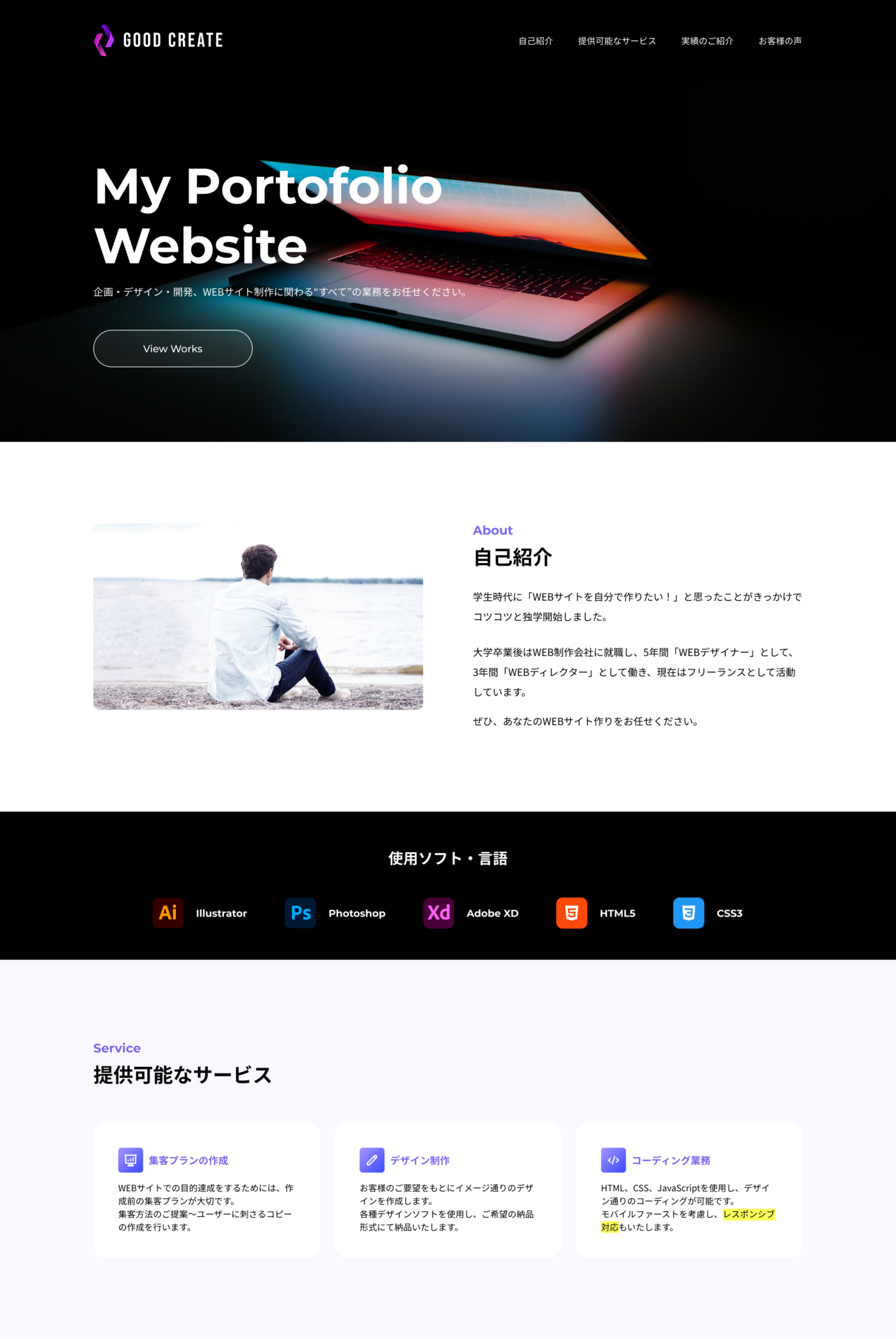
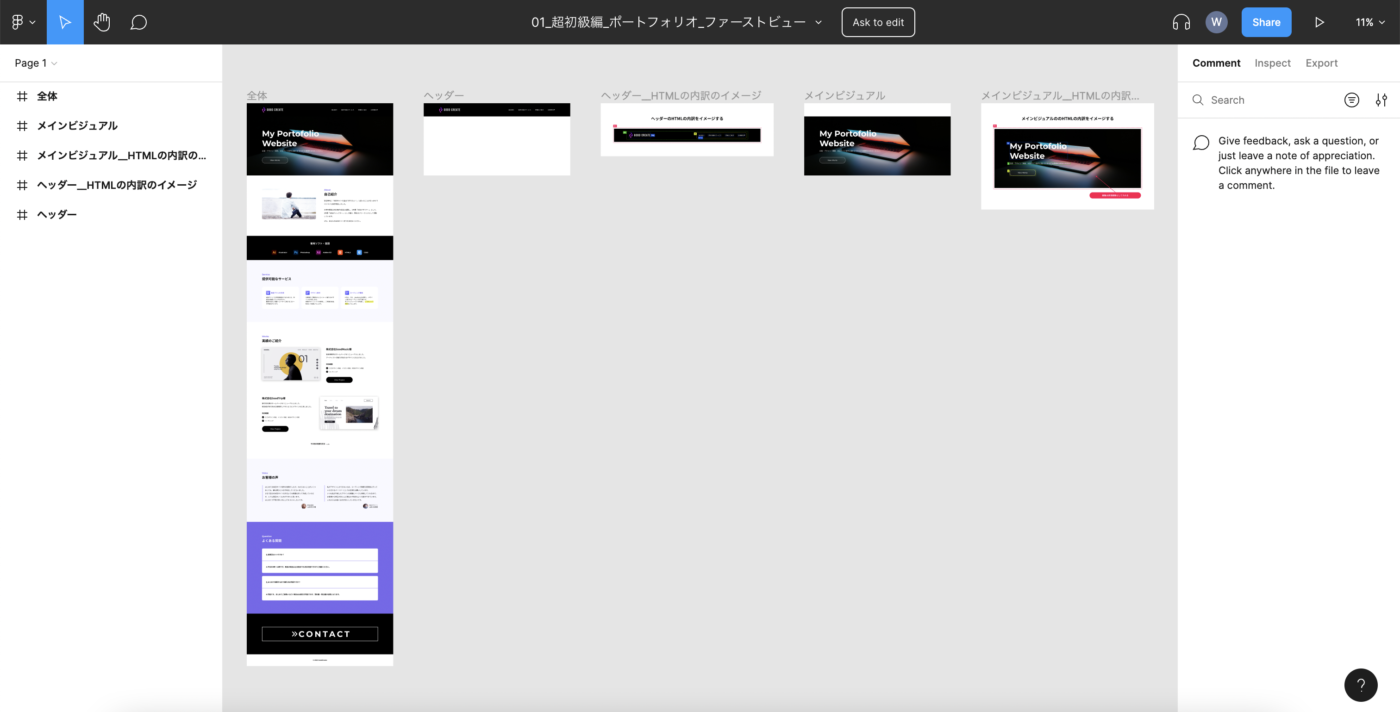
今回は以下のポートフォリオサイトの作成にチャレンジします。
もちろんこちらの課題が完成したのち、そのまま自分のポートフォリオサイトとして使ってOKですし、配色や写真を差し替えて自分好みのポートフォリオサイトに変更してもOKです。



さらに!
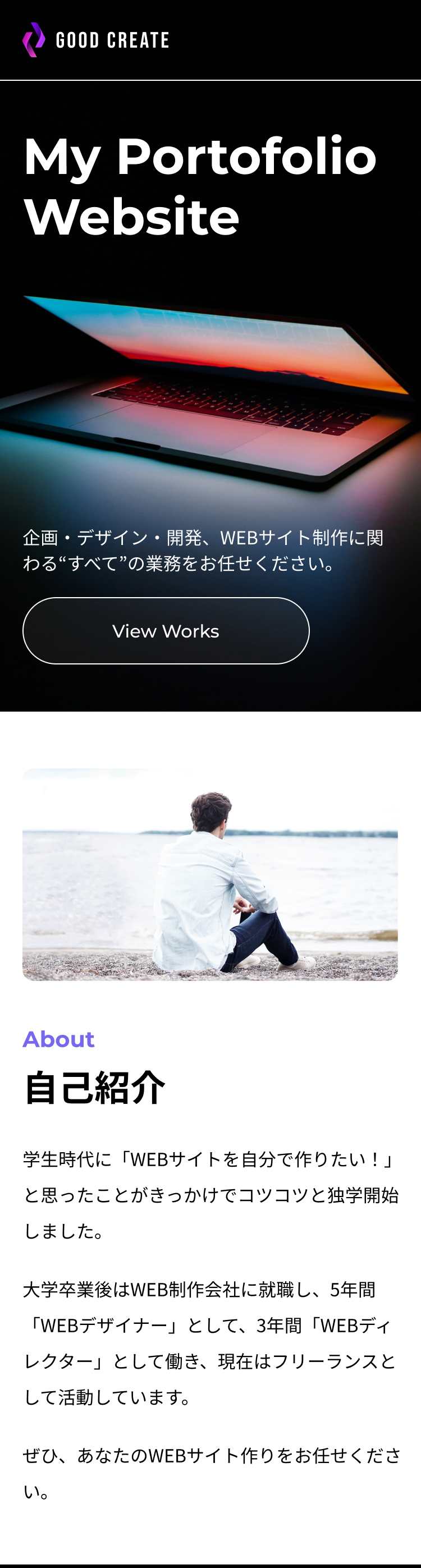
現代のWEBサイト制作ではスマホやタブレットでの見た目の調整も必須ですよね。
今回のポートフォリオサイト作成ではPC版を作成後、レスポンシブ対応も身につけられるようになっています。
デザインデータを閲覧できるようにしよう

上記のボタンからFigmaを開いて
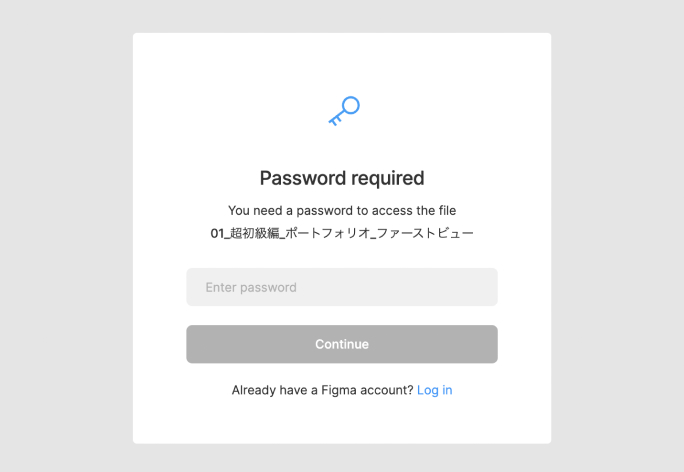
パスワード「webliker」を入力します。

パスワードが正しければ、左の画面になるので
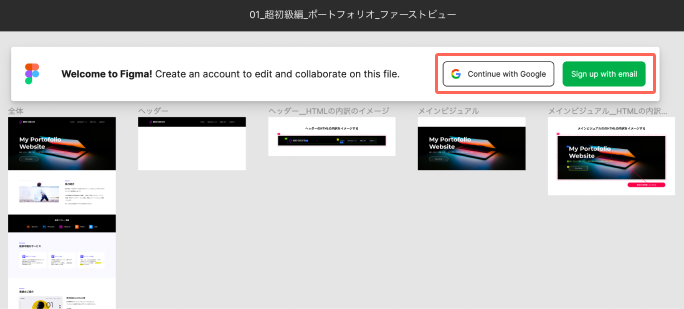
Googleまたはメールアドレスで登録します。
Figmaは無料なので安心してください!

無事ログインできれば左のような画面になります。
ここがFigmaというデザインツールの画面になります。






