更新日
#03 HTMLの書き方を覚えよう
HTMLの書き方を学ぶ前に、HTMLの役割を改めておさらいしておきましょう。
- Q.HTMLの役割は?
- WEBブラウザに表示してほしいものを指示する言語
理解はできていましたか?
何を身に着けるために自分が今学習をしているのかを理解しながら進めることが非常に大切なので、しっかり念頭に置きつつ進めてくださいね。
本講座で学習する3つのこと
- まずHTMLを出力してみる
- HTMLの書き方の3つのルールを学習
- 実際に簡単なタグ
<p>と<strong>を書いて表示してみる
1|まずはHTMLを出力してみる
書き方の説明をする前に、一旦、説明を抜きにブラウザに書いたコードが表示されるところまでを体験してみましょう!その後詳しい書き方の説明に移ります。
このセクションは以下の動画で一緒に手を動かしながら取り組みましょう!
Visual Studio Codeを省略して呼んでいきます
テキストエディタであるVisual Studio Codeですが、名前が長いので、VS Code(ブイエスコード)という省略名で説明していきます。業界の人にも伝わる呼び方なので安心してください。
手順01
VS Codeを開く

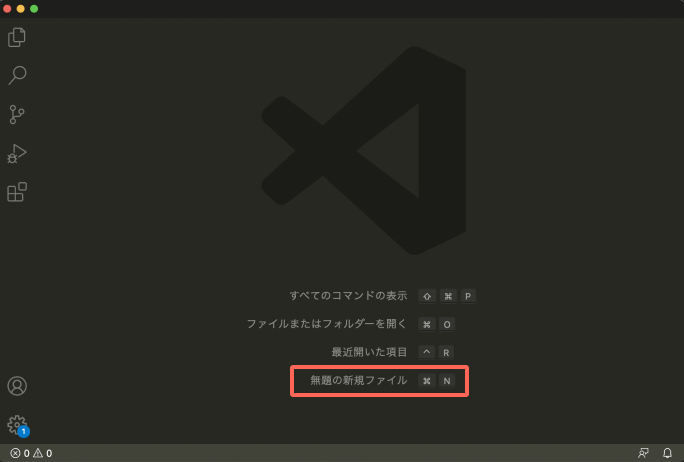
VS Codeを起動したら左記の画面になるので、
「画面をダブルクリック」するか
Ctrl + N(Windows)
command + N(Mac)
のショートカットで新規ファイルを開きます。
手順02
VS Codeを開く

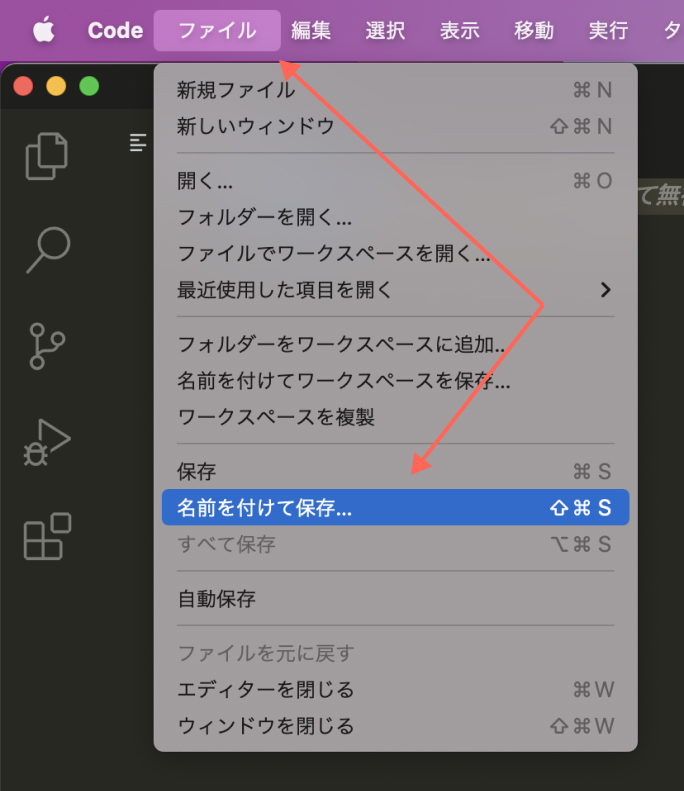
上部メニューから、
「ファイル」▶︎「名前を付けて保存」
を選択します。
手順03
VS Codeを開く

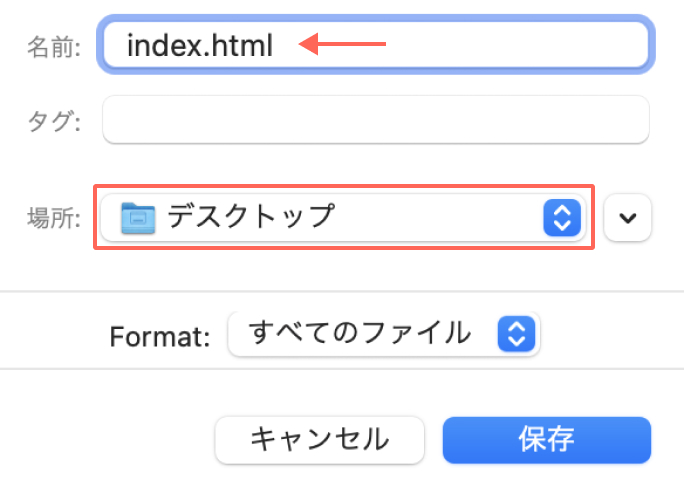
わかりやすいように「デスクトップ」に
「index.html」という名前で保存します。
拡張子を「.html」とすることでhtmlファイルとして保存することができます。
※拡張子の解説は以下の「Q&A」で確認できます。
手順04
VS Codeに最初のコードをコピペ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ここにコードを書いていく -->
</body>
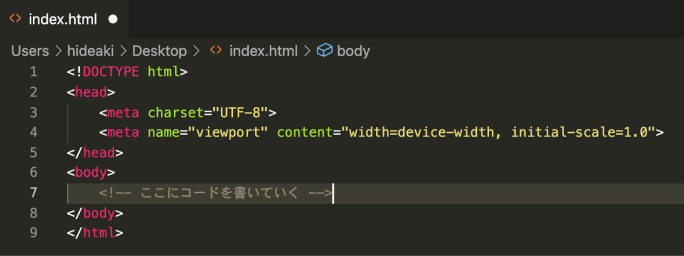
</html>保存したindex.htmlに左のコードをまるっとコピペしましょう。
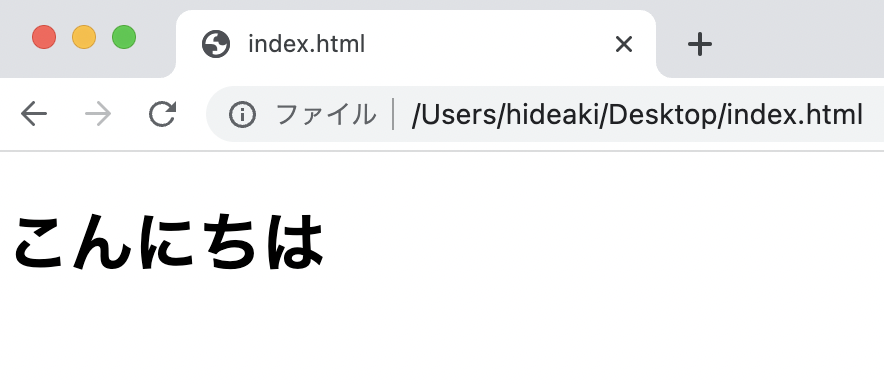
最終的に以下の見た目になればOKです👍

手順05
<h1>こんにちは</h1>と記述
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ここにコードを書いていく -->
<h1>こんにちは</h1>
</body>
</html>続いて、
<!-- ここにコードを書いていく -->の下に
<h1>こんにちは</h1>と書いてみます。
※「<」「>」「 /」などの記号の入力方法は以下の「Q&A」で確認できます。
書いたら
Ctrl + S(Windowsの場合)
command + S(Macの場合)
で変更を上書き保存しましょう。
手順06
ブラウザで表示を確認する


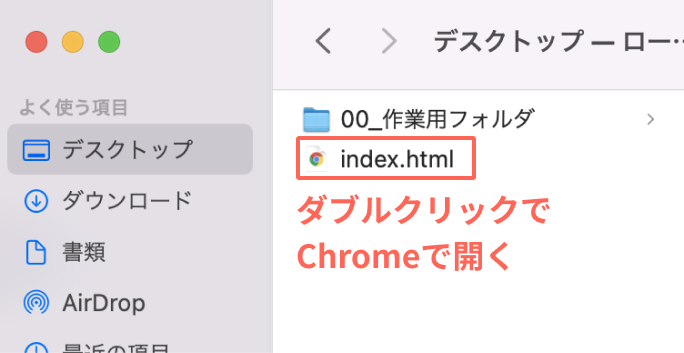
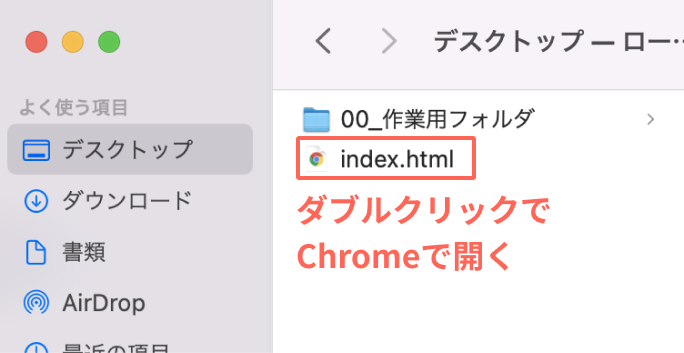
保存してあるindex.htmlをダブルクリックするとGoogle Chromeでページが開きます。
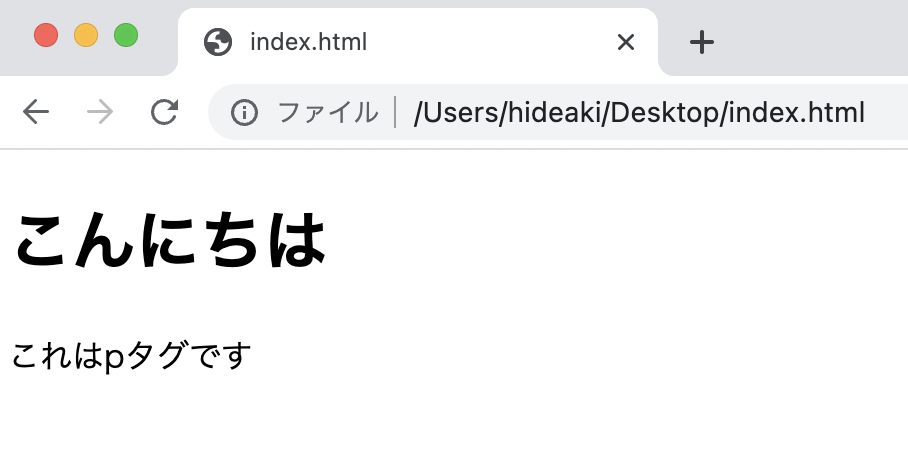
ページに「こんにちは」と大きく表示されていればOKです!
ここまでの解説のQ&A
拡張子って何?
拡張子って何?
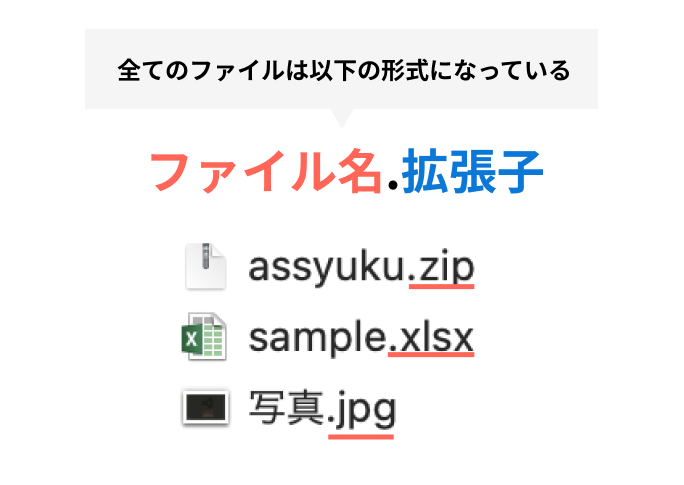
拡張子とはファイル名の後ろにつくもので、全てのパソコンのファイルは「〇〇.拡張子」という形式になっています。

エクセルなら「.xlsx」
画像なら「.jpg」
圧縮ファイルなら「.zip」
など皆さん見たことあるのではないでしょうか?
このように、何の形式のファイルかを定義しているものが拡張子です。今回で言えば「HTML」という形式のファイルということをパソコンに伝えるため「.html」という拡張子にしています。
VS Codeを間違って閉じてしまったら?
Macの場合

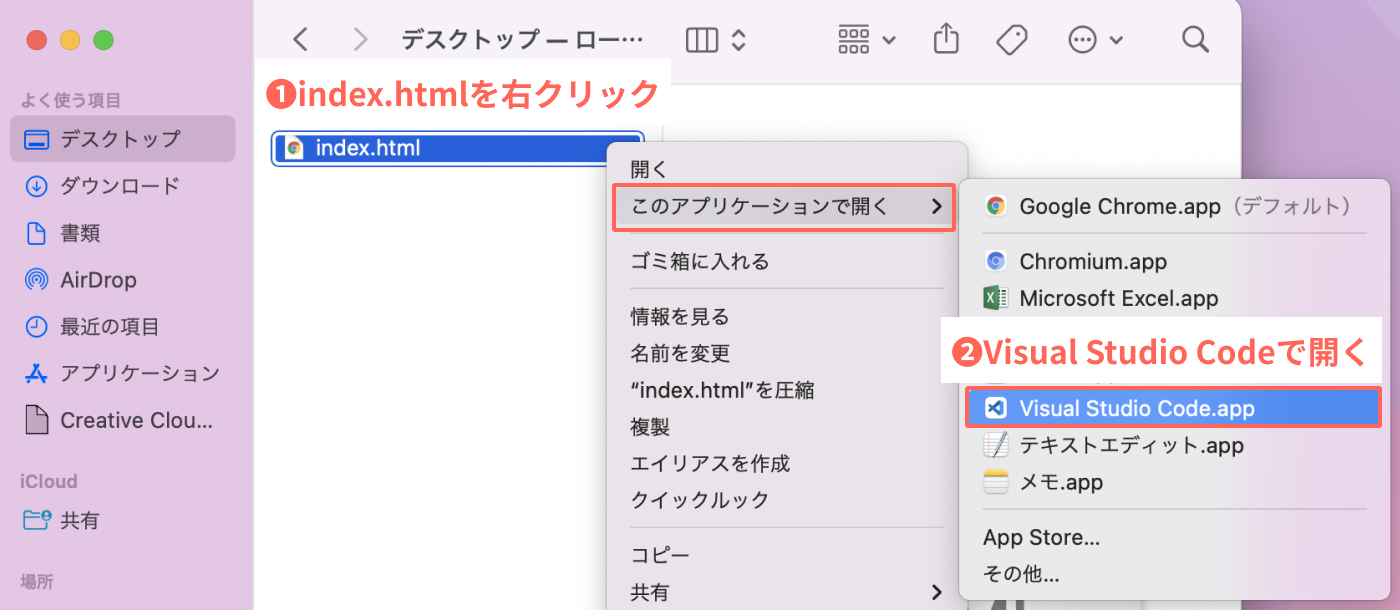
デスクトップにある「index.html」を探して、
右クリック > このアプリケーションで開く > Visual Studio Codeで開く
で開くことができます。
Windowsの場合
「index.html」から「プログラムから」開くで「Visual Studio Code」を開きます。
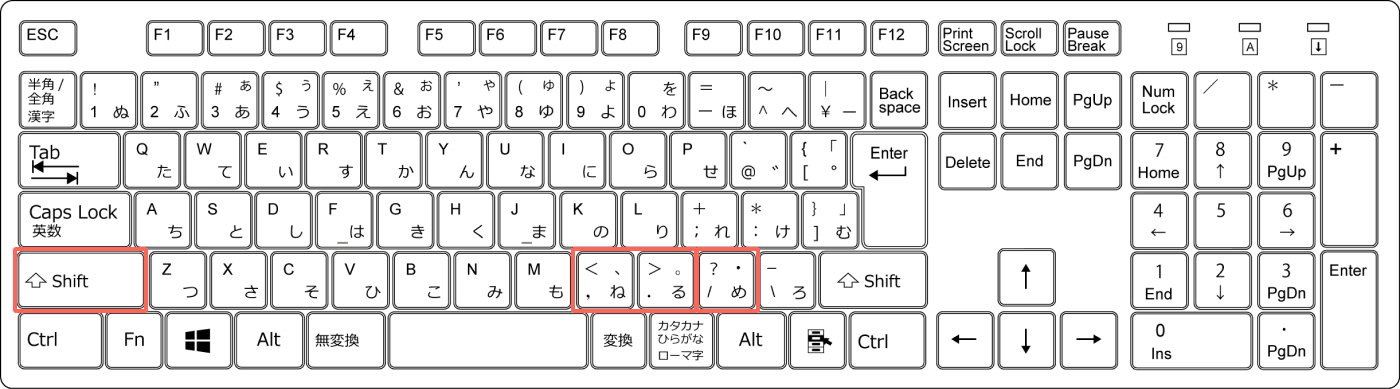
キーボードの「<」「>」「/」はどうやって入力するの?【Windows】
入力モードを「半角英数字」にした状態で
- <:shift +ね
- >:shift +る
- /:め

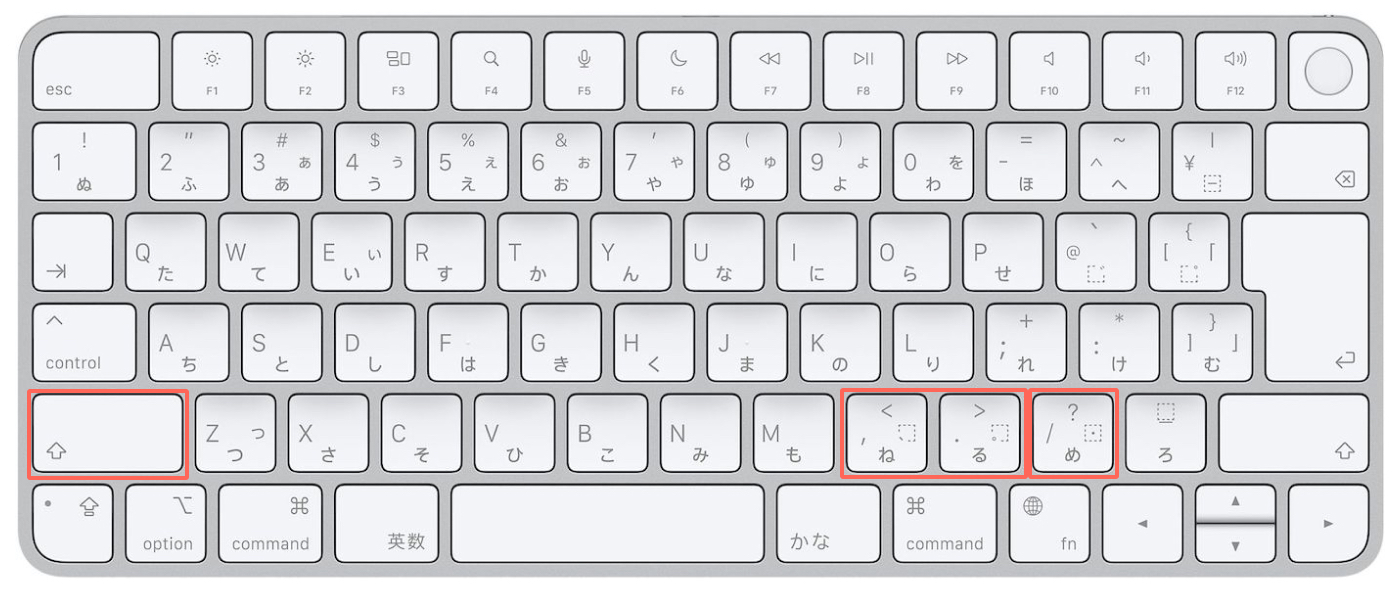
キーボードの「<」「>」「/」はどうやって入力するの?【Mac】
入力モードを「半角英数字」にした状態で
- <:shift +<
- >:shift +>
- /:/

2|HTMLの書き方の3つのルール
▶︎ルールその1|開始タグと終了タグで内容を囲む

HTMLを書くときは必ず、
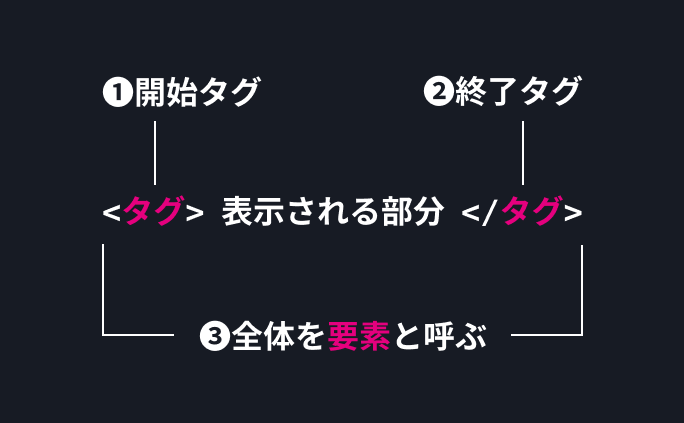
<タグ>〜〜</タグ>と、タグと呼ばれるものでサンドしてその中にテキストを記述します。
そのうち最初に書くタグを「開始タグ」、最後に書くタグを終了タグ(閉じタグ)と呼びます。
終了タグには「/(スラッシュ)」が含まれている点に注意しましょう。
そして、開始タグから終了タグまで中身を含めたもの全てを「要素」と呼びます。

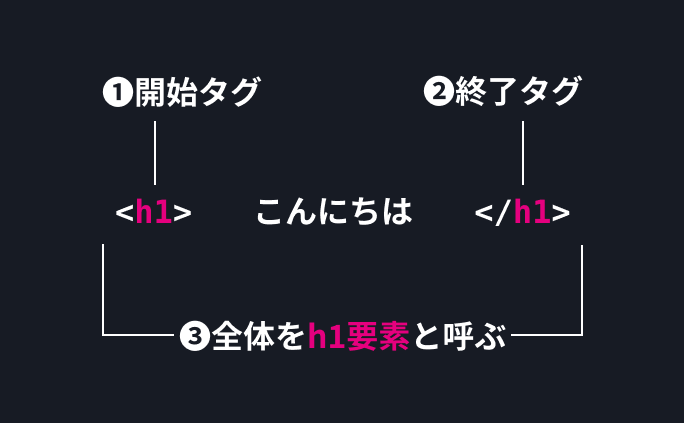
先ほどみなさんが書いたコードをもとにすると、
<h1>が開始タグ- 「こんにちは」が中身
</h1>が終了タグ- 全体が「h1要素」
となります。

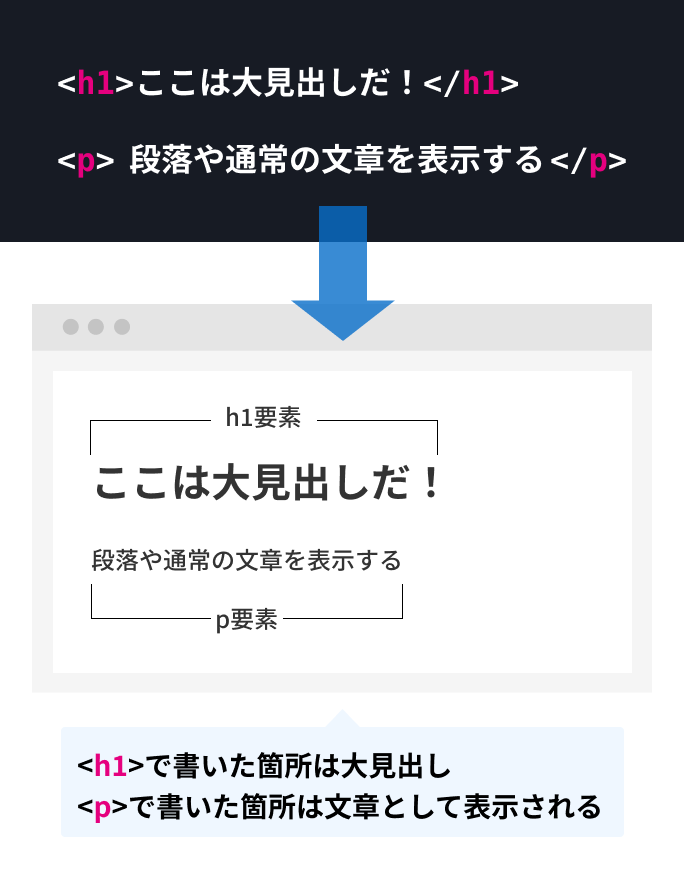
イラストのように<h1>というタグで囲ったものはh1要素として大見出しで表示され、<p>で囲まれたものはp要素として段落で表示されることがわかります。
こうして任意のタグで囲い意味付けをしていくことを「マークアップ」と呼びます。
入力できる文字の基本ルール
- タグは半角で書かなくてはならない「<h1>」はNG「<h1>」が正解
- タグの間にスペースを入れてはダメ「< h1 >」はNG「<h1>」が正解
▶︎ルールその2|入れ子構造(わからなければ飛ばしてOK)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ここにコードを書いていく -->
<h1>こんにちは</h1>
</body>
</html>「入れ子構造」とは簡単に言えばマトリョーシカのように、「中に中にものを入れていける構造」のことです。
先ほど最初にコピペしたHTMLの定型文にもこの入れ子構造が使われているので、そちらを使って解説します。

上記の定型文のコードは<!DOCTYPE html>の一文を除いて<html>〜</html>の中に入っていますよね。
このようにタグの中にタグを記入することを「入れ子」と呼びます。
タグを別のタグで囲うことによって、どこからどこまでがひとまとまりの要素であるかグループ分けすることができます。
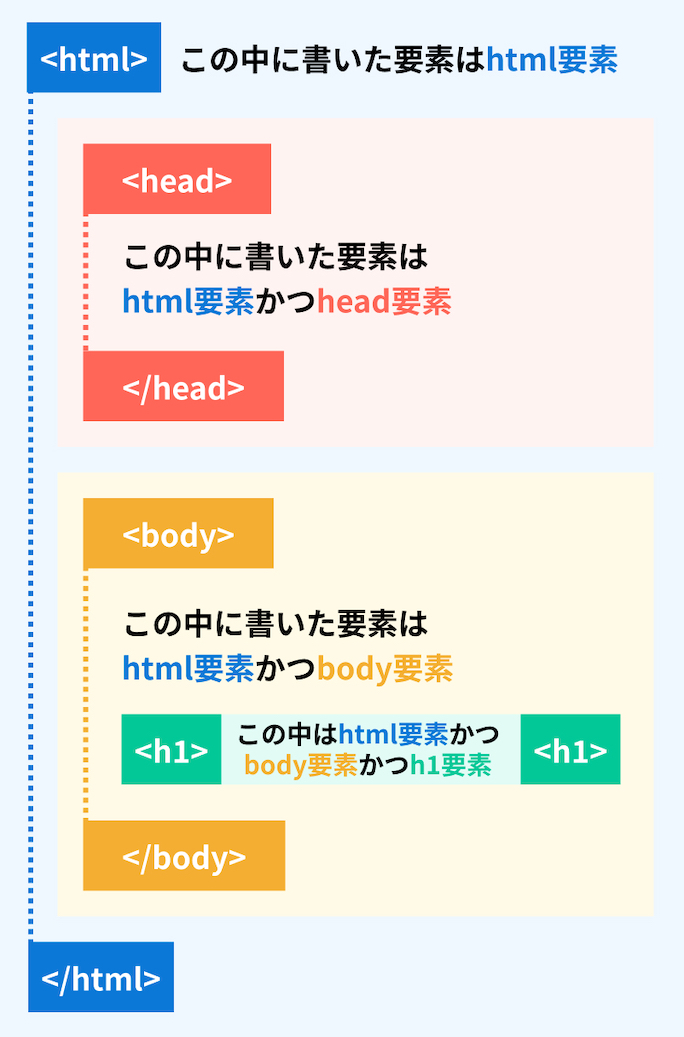
定型文を例にすれば、head要素は<html>で囲われているので「html要素でもあり、head要素でもある」といえます。
同じく、body要素も「html要素でもあり、body要素でもある」といえます。
この入れ子という書き方はHTMLでは頻繁に出てくるので必ず押さえておきましょう!
親要素と子要素(わからなければ飛ばしてOK)
この概念は「#07_親要素と子要素について理解しよう」でも詳しく解説するので、なんとなく「へえ〜」くらいでOKです👍

入れ子の外側にある要素と内側にある要素の関係を親子関係に例えて「親要素」「子要素」と呼びます。
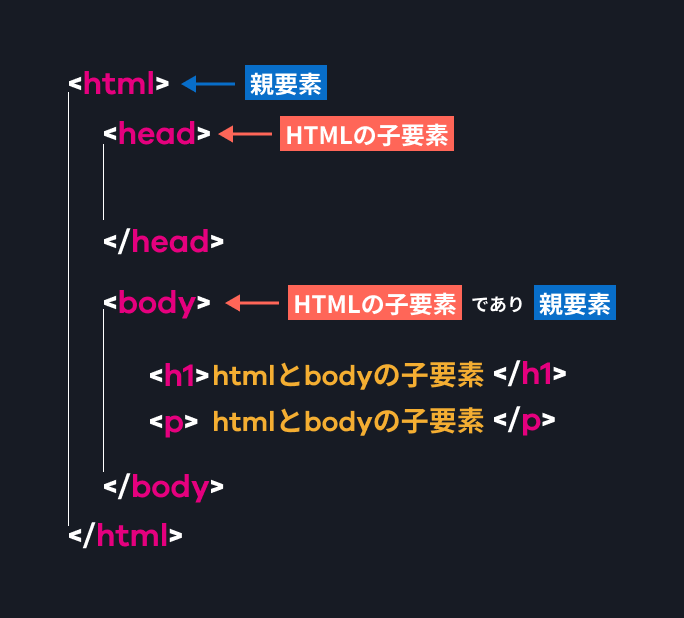
左記のコードでは、親子要素は以下のようになります。
- 入れ子の外側にある
<html>は「親要素」 <head>は「子要素」<h1>と<p>は「子要素」<body>は「子要素」であり、中の要素の「親要素」でもある
【要注意】入れ子のミス(わからなければ飛ばしてOK)


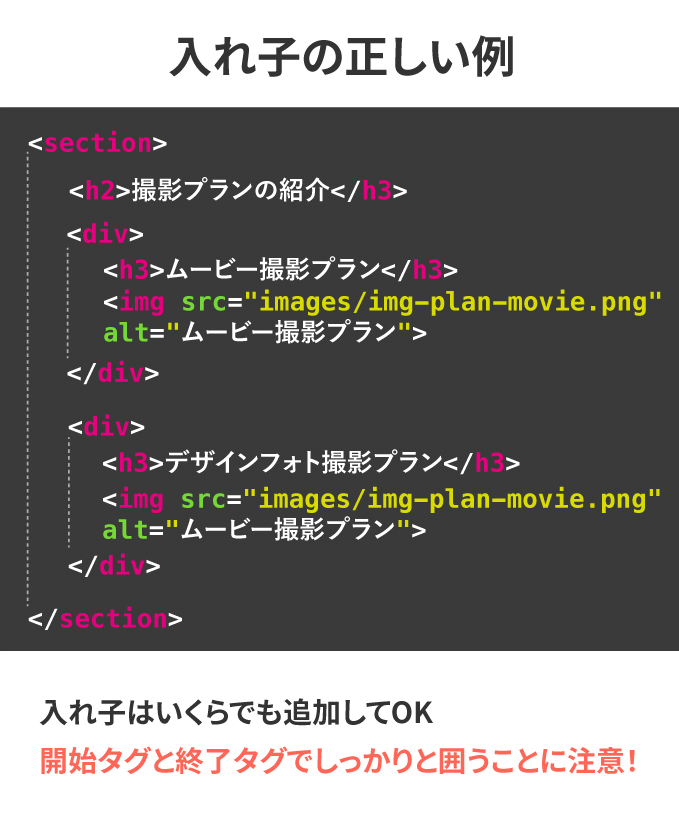
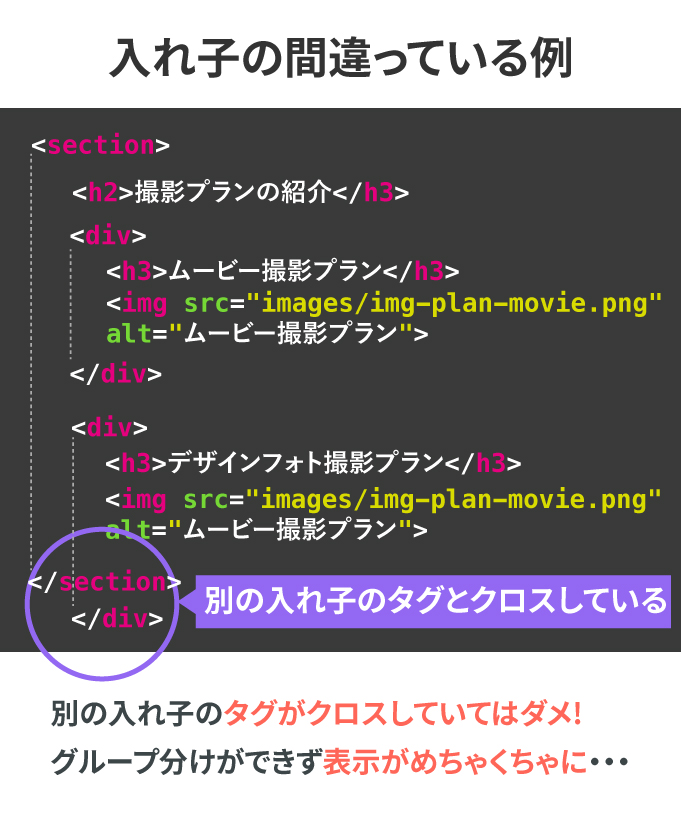
タグの入れ子はいくつでも追加することができます。ただ、イラストの通り別のタグの開始タグや終了タグとクロスした関係になってしまうのは間違った入れ子の使い方なので気をつけましょう。初学者のうちはこうしたミスから「実際にWEBブラウザで表示したら表示がめちゃくちゃ・・・」なんてことはよくあります。
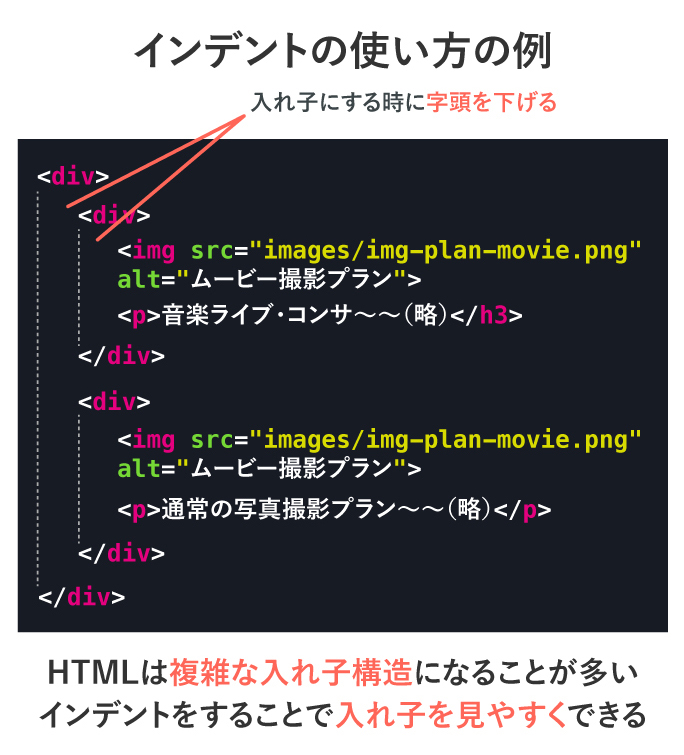
▶︎ルールその3|インデント(わからなければ飛ばしてOK)

インデント(字下げ、空白)の意味です。これはルールというよりは、コードを書く上でのお作法に近いですね。
入れ子をする際にキーボードのtabを押すことで、中のコードと段差をつけます。
そうすることで開始タグと離れたところにある終了タグが線でつながり、可読性が上がります。
インデントがなくてもHTMLは正常に動きますが、コード量が多くなればなるほど、複雑になりバグの温床になるので、入れ子の度にインデントをして見やすいコードを書くように心がけます。
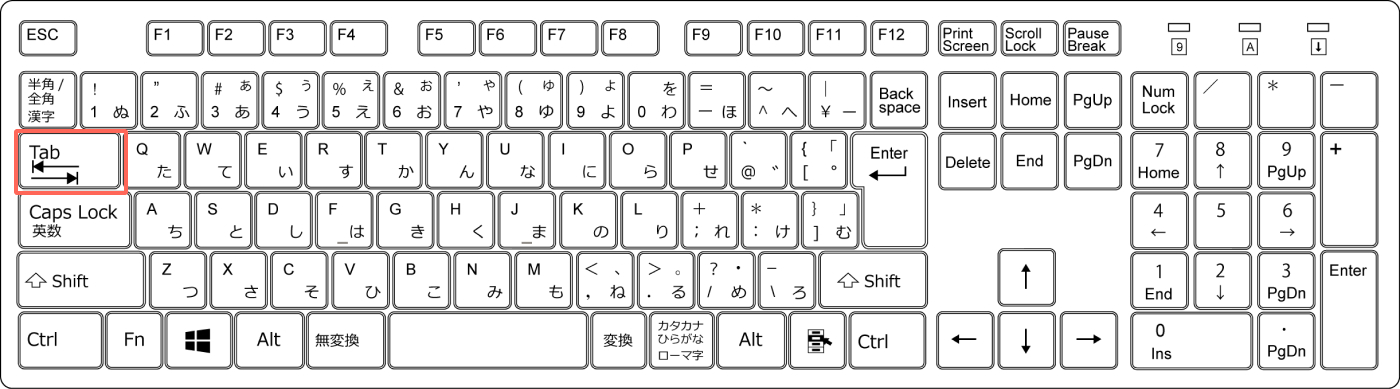
tabキーの場所【Windowsの場合】

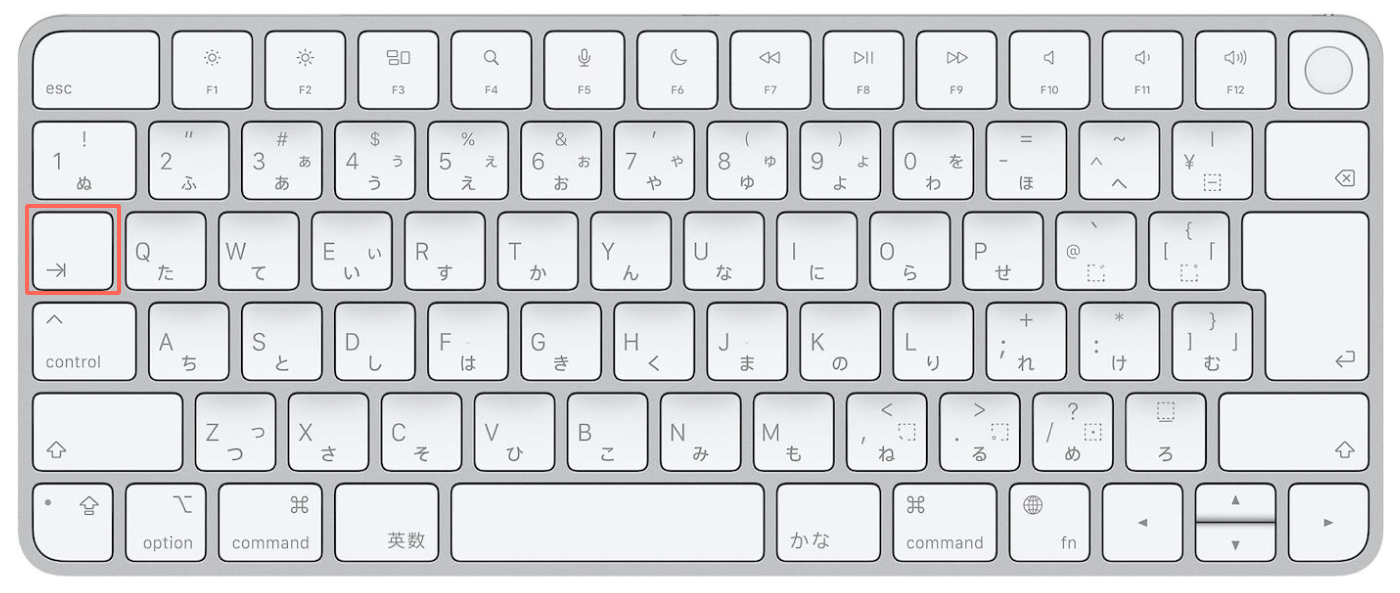
tabキーの場所【Macの場合】

HTMLのタグには多くの種類がある
そして、これらのHTMLのタグには数多くの種類があります。
それぞれのタグの使い方の解説は次回の講座で行いますが、よく使うタグだけでも
<h1> <h2> <h3> <h4> <p> <a> <img> <span> <div> <br> <strong> <ol> <ul> <li> <table> <tr <th> <td> <dl> <dt> <dd>…その他もろもろ
といったように結構な数があります。それらを入れ子を使いながら組み合わせ書いていきます。
今回はあくまでHTMLに慣れることが目的
「HTMLの書き方を理解して慣れる」ことが目的なので、タグの種類や違いにはあえて触れません。頻出するタグと使い道の解説は次の講座で行うのでまずはしっかりとHTMLに慣れていきましょう。
3|簡単なタグを実際に書いてみよう
pタグを書いてみよう
慣れていくために、もう少し一緒にタグを書いてみましょう。
先ほどみなさんが書いたのはh1と呼ばれるタグです。開始タグと終了タグを意識してpと呼ばれるタグを書いてみましょう。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ここにコードを書いていく -->
<h1>こんにちは</h1>
<p>これはpタグです</p>
</body>
</html><h1>こんにちは</h1>の下に
<p>これはpタグです</p>と書きます。


先ほどのページを更新してみましょう。
Ctrl + R(Windowsの場合)
command + R(Macの場合)
「これはpタグです」という文字が追加されました!
【問題】strongタグを書いてみよう
さて、ここまでh1とpというタグを一緒に書いてきましたが、今度は一人でstrongというタグを書いてみましょう。条件は以下の2つです。
- 先ほど書いた<p>これはpタグです</p>の下にstrongタグを書く
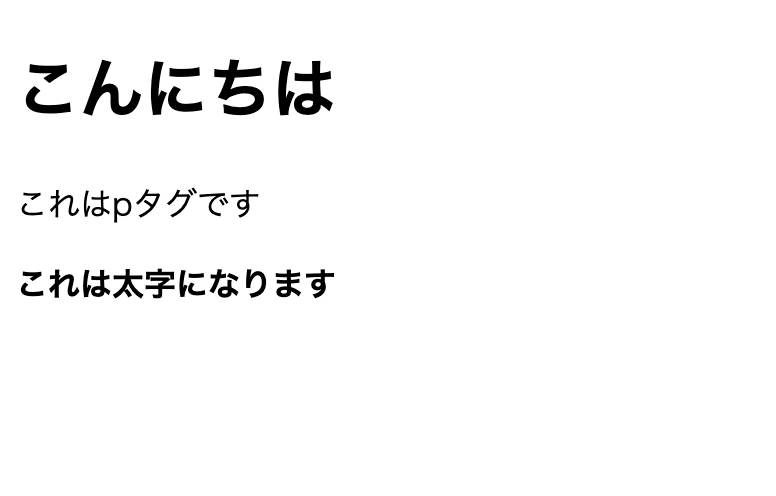
- 中身は「これは太字になります」と書く
回答はこちら
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- ここにコードを書いていく -->
<h1>こんにちは</h1>
<p>これはpタグです</p>
<strong>これは太字になります</strong>
</body>
</html>
どうでしょう?書いたコードとブラウザの表示結果は正しかったでしょうか?
ここまで理解できていればバッチリです!
講座の要点おさらい
要点をおさらいしましょう!
今回はWEBブラウザに何を表示させたいかを指示する「HTMLの書き方」について学習しました。
それでは本講座で学習したことが身に付いているかチェックしてみましょう。
- Q.開始タグと終了タグの違いは?
- 終了タグには「/(スラッシュ)」がある
- Q.HTMLタグで<h1>を書く場合どう書く?
- <h1>ここに内容</h1>
- Q.タグは全角で書いてもいい?
- 半角以外エラーになります
- Q.<開始タグ>〜</終了タグ>までを何と呼ぶ?
- 全体を「要素」と呼びます。






